- Jan. 12, 2021
- --
Creating Content Types the low-code way
Creating a Content Type and Content App in Magnolia isn’t difficult, but it involves several steps. The worst and most boring part is creating the Light Module’s directory structure and copying the code templates. That and adapting the YAML templates makes it nearly impossible for content editors to create Content Types themselves.
As a developer, you would probably prefer to skip these steps and go straight to writing business logic. As an editor, you would probably like to create new Content Types and Apps without writing and deploying code. This is why we wrote an incubator module to solve this problem: the Content Type Models App.
Who can use the Content Type Models App?
While low code is not the solution to every problem in the software world, the Content Type Models App is a good example of how low-code tools can significantly increase productivity in software development. By providing a visual way to auto-generate code, Magnolia’s Content Type Models App makes it easier for developers and non-developers to create Content Types and Content Apps.
Magnolia editors can create basic Content Types on an author instance to validate ideas without asking the development team. If the prototype is successful, developers can implement the Content Type across instances, build templates for delivery, or consume the content via REST and GraphQL APIs.
Low-code Development
Simplify and speed up development with Magnolia using file-based configuration.
Learn moreHow does the Content Type Models App work?
You deploy the Content Type Models App to your Magnolia instance by adding it as a Maven dependency.
<dependency>
<groupId>info.magnolia.module.contenttype.models</groupId>
<artifactId>content-type-models-app</artifactId>
<version>${contentTypeModelsAppVersion}</version>
</dependency>
<dependency>
<groupId>info.magnolia</groupId>
<artifactId>magnolia-services-license</artifactId>
<version>${servicesLicenseVersion}</version>
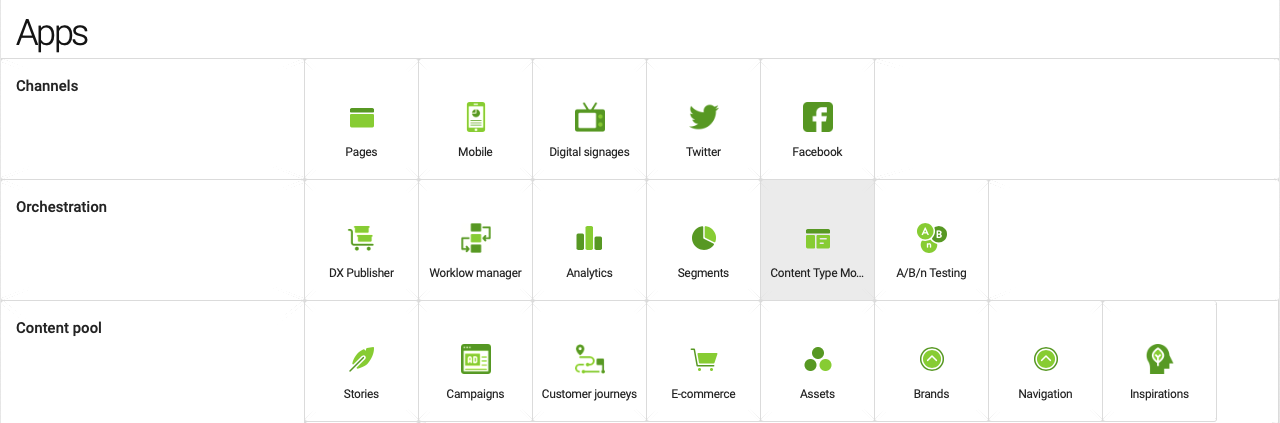
</dependency> When installed, the system displays a new application: Content Type Models.

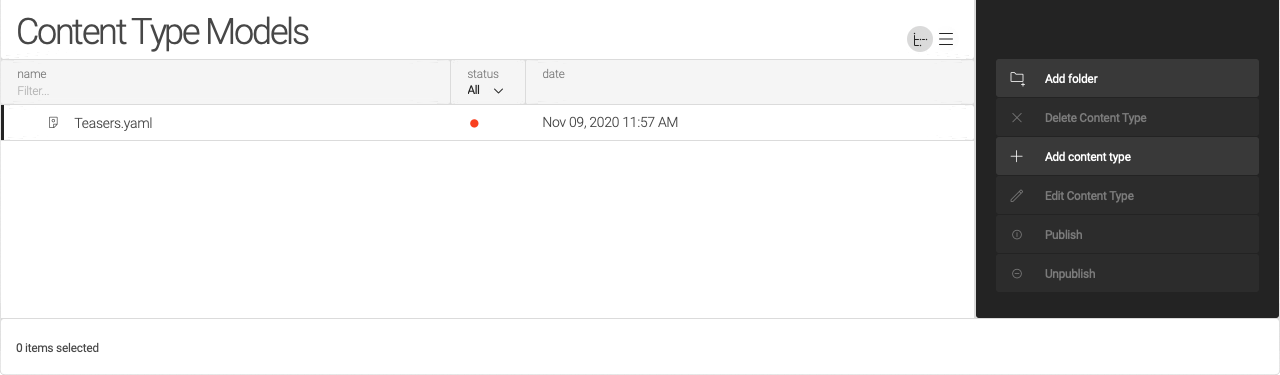
Its interface might seem familiar because it shares its layout with the Content App browser.

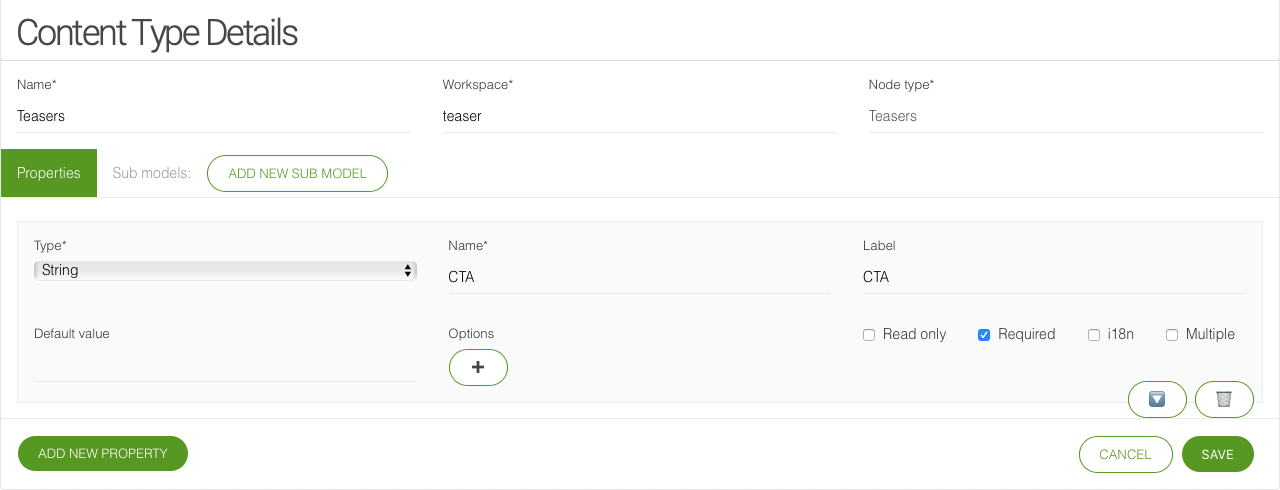
You can add a new Content Type or modify existing Content Types that have been created using the Content Type Models App. The app allows you to configure the same parameters that you can configure in a YAML file.

The benefit of using the app is that it creates a new Content Type as well as a new Content App in one simple step. Users don’t have to read the documentation to learn how to create new Content Types and Apps, nor do they have to create the file system structure or YAML definition files. Instead, they can use a simple visual editor to create the data model.
What is happening behind the scenes?
New Content Types are registered in the resources workspace. Unlike manually created YAML files, the model of Content Types created via the Content Type Models App exists in the JCR, but not in the file system.
Content Types are published as regular nodes and will be registered in Magnolia public instances upon publication. When Content Types are deleted, its Content App and repository are deleted as well.
Try it!
The Content Type Models App is an example of low-code development that is useful in any project by speeding up the prototyping and validation phases. Try it in your project.
You can find the incubator module here.