Was macht Magnolia zum besten Headless CMS auf dem Markt?

Flexible APIs und Produktivitätstools für Developer
Magnolia’s Headless CMS integrates with Single Page Applications (SPAs) and Progressive Web Apps (PWAs) built with any frontend framework such as React, Angular, or Vue.
While our delivery API makes content available to any app and touchpoint, our templating API makes web apps editable by your marketing teams.
We also support low-code development using YAML and our design system for headless projects accelerates the development of custom frontends.

Benutzerfreundliche Tools für Marketingteams
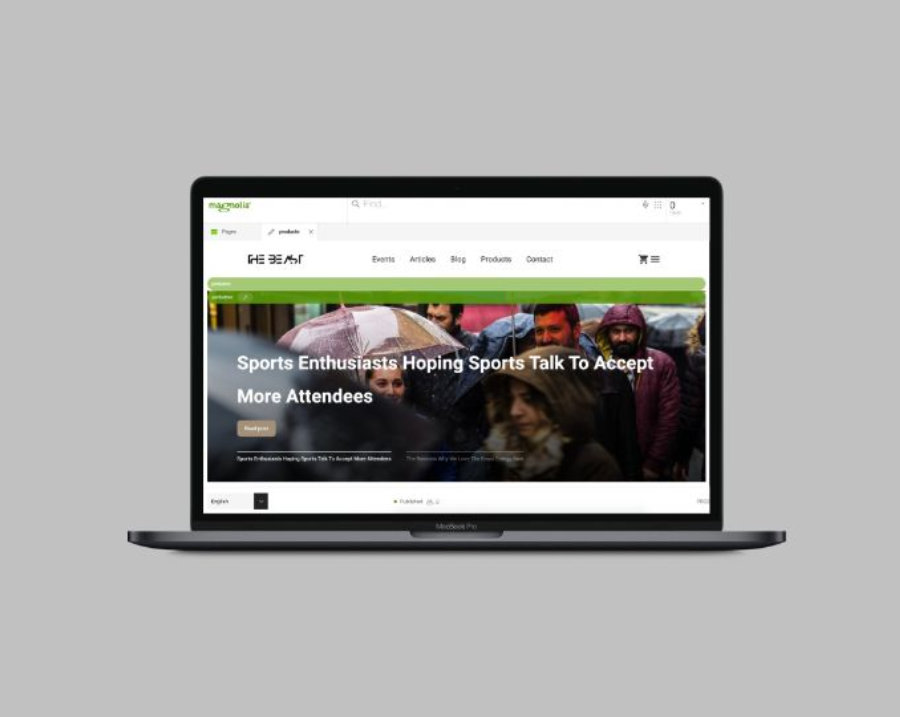
Headless projects backfire when marketers have to compromise on authoring tools. With Magnolia, content authors get a visual user interface to manage experiences despite working in a headless CMS.
The UI offers marketing features like WYSIWYG editing, experience preview, and campaign scheduling, as well as personalization and analytics.

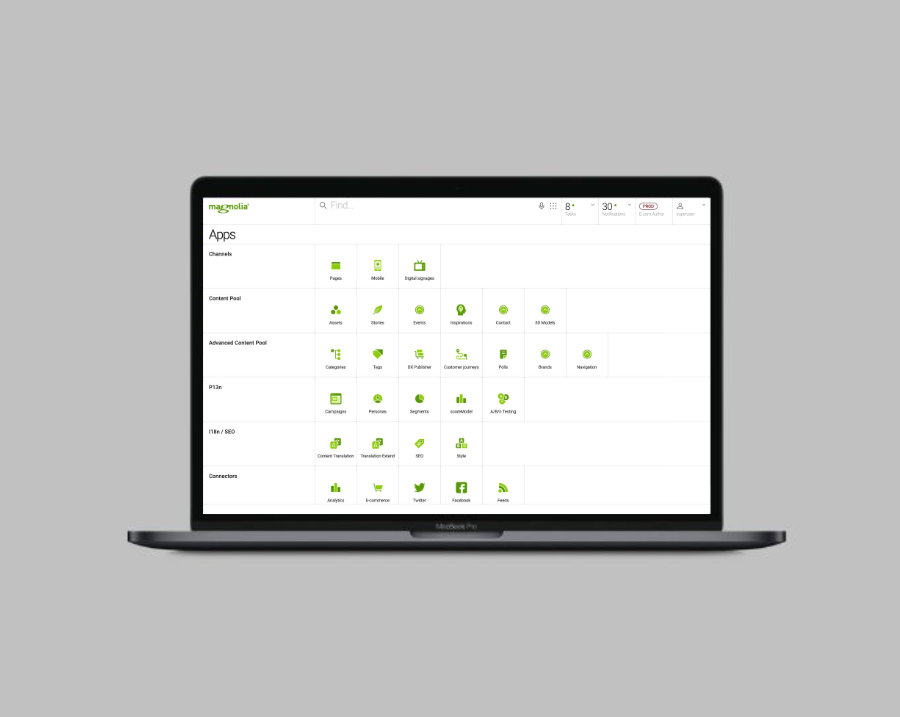
Unbegrenzte Integrationen für überzeugende Experiences
The digital experience ecosystem is expanding quickly and the best customer experiences are built using data and microservices from external systems.
To make it easy to connect your headless CMS to your DAM, PIM, ecommerce, CRM, or any other in-house systems, Magnolia offers connectors, allowing you to build one unified digital experience platform.

Headless ohne Limits?
Sehen Sie einen Überblick der unübertroffenen Vorteile des Headless CMS von Magnolia an und welchen Unterschied es für Ihre Projekte machen wird.
Mehr Speed für Ihre Headless-Projekte
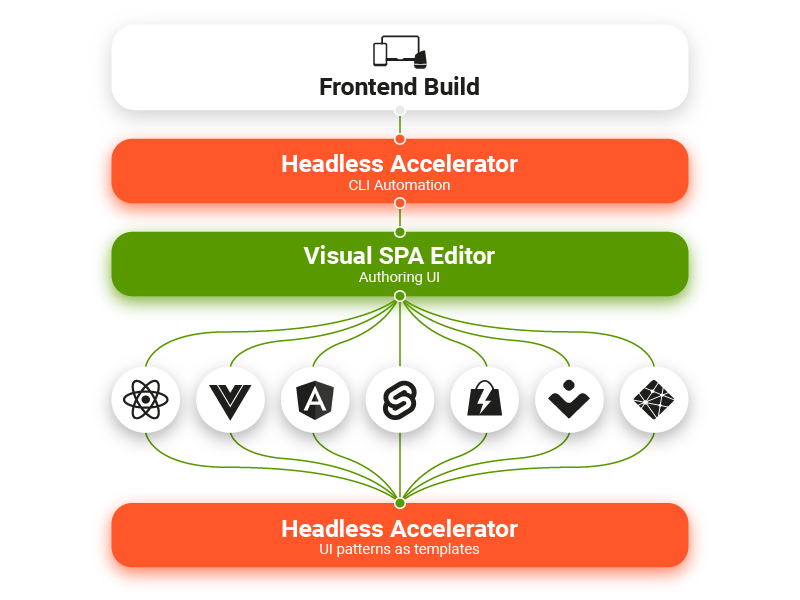
Dank eines Headless-Ansatzes im Web Development haben Sie die Flexibilität, mit Ihren bevorzugten Tools einzigartige Frontends zu erstellen. Der Nachteil ist, dass es zeitraubend und aufwändig sein kann, benutzerdefinierte Templates und Funktionen zu erstellen. Um Ihnen die schnelle Entwicklung von Headless-Projekten zu ermöglichen, hat unser Team ein Designsystem geschaffen, das die Erstellung vereinheitlicht und diese Komponenten umfasst:
- Eine Library mit vorgefertigten UI-Komponenten für die beliebtesten Frontend-Frameworks
- Typsichere Programmierung in Ihrer bevorzugten IDE
- Task Automation über die Kommandozeile
Erfahren Sie, wie Sie dank Magnolia wertvolle Stunden an Entwicklungsarbeit sparen können.

Headless CMS Success Stories
Lesen Sie in unseren Fallstudien, wie Magnolia Headless CMS Ihre Inhalte, Kanäle und Authoring Experience vereinheitlichen kann.
Solide technische Grundlage
Delivery Endpoint API
Greifen Sie dank den sofort einsetzbaren Delivery Endpoints schnell auf gewünschten Content zu. Konfigurieren und optimieren Sie die Endgeräte so, dass sie den von Ihnen benötigten Content, selbst verlinkten Content, ausspielen. Filtern, Sortieren, Durchsuchen, Zugriff auf verschiedene Übersetzungen - alles ist möglich.
Alle benötigten APIs
Verwenden Sie Nodes REST-API, um Content zu ändern und in das CMS hochzuladen, und die leistungsstarken Commands REST-API, um jede beliebige Interaktion in Magnolia zu aktivieren. Haben Sie einen einzigartigen Anwendungsfall? Dank der Java-Entwicklungsoberfläche können Sie auch vollständig benutzerdefinierte Endpunkte erstellen.
GraphQL
GraphQL ermöglicht die Abfrage komplexer Content-Strukturen mit weniger Aufrufen sowie mit bekannter, vorhersehbarer Syntax und vereinfacht so die zielgerichtete Bereitstellung. Mit der Magnolia Erweiterung für GraphQL kann GraphQL in Magnolia ausgeführt werden.
Branchenführende Authoring Experience
Schnelles und flexibles Content-Modelling
Mit unserem Content-Types-Feature erstellen Sie in Minutenschnelle Autoren-Tools für Ihre Content-Autoren. Es ist die schlankste Content-Definition auf dem Markt. Die Autoren-Tools werden automatisch bereitgestellt, doch im Gegensatz zu anderen CMS erhalten Sie die volle Kontrolle, um die Benutzeroberfläche an die Bedürfnisse Ihrer Autoren anzupassen.
Optimiertes Content-Authoring
Mit der Einführung unserer blockbasierten Stories App verfügen Sie über drei individuelle Autoren-Tools, die Ihren inhaltlichen Anforderungen entsprechen. Im Gegensatz zu den meisten Headless CMS können Autoren mit hierarchischem Content arbeiten, d. h. Content, der in intuitiven Unterordnern gespeichert wird.
Workflows
Implementieren Sie Ihre Governance-Prozesse und stellen Sie sicher, dass die richtigen Personen Content gesehen und genehmigt haben, bevor er veröffentlicht wird. Magnolia unterstützt benutzerdefinierte Workflows und verfügt standardmäßig über 4-Augen-Workflows.
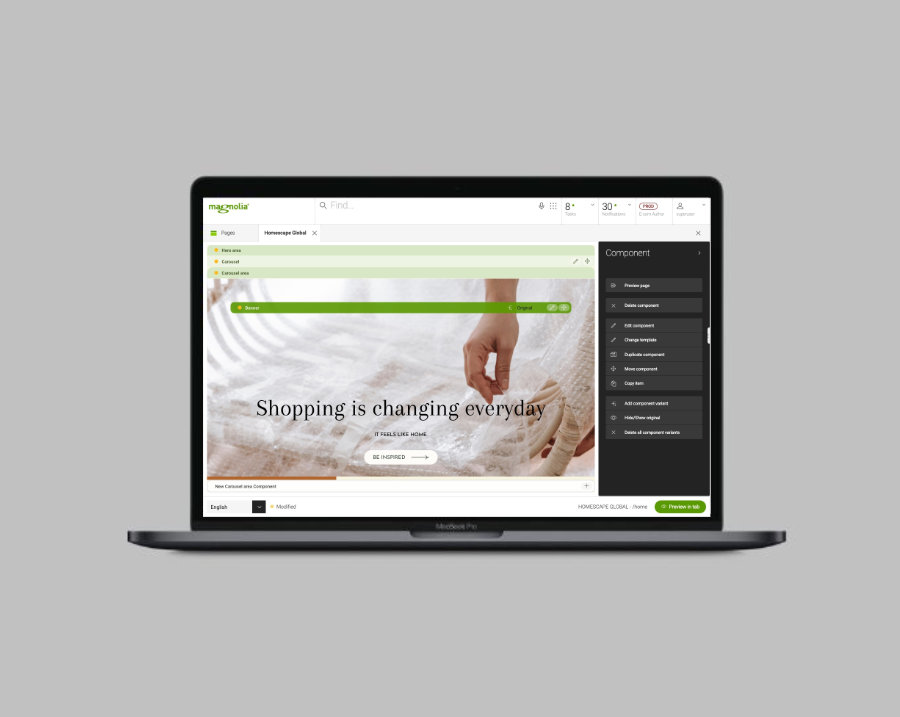
Visuelle Bearbeitung
Mit Magnolia erhalten Autoren vollständige WYSIWYG-Bearbeitungs- und Vorschaufunktionen. Dank unseres Visual SPA Editors können sie eigenständig alle Layouts und Contents bearbeiten und jede SPA-Experience im richtigen Kontext in der Vorschau ansehen. Genau wie sie auch Webseiten bearbeiten.
Drei Autoren-Tools
Erstellen Sie die perfekte Suite mit Tools für die Bedürfnisse Ihres Content-Teams.

Content App
Strukturierte Inhalte.
Formularbasierte Bearbeitung.

Stories App
Long-Form Content.
Multi-Block Stories.

Pages App
Visuelle WYSIWYG-Editierung.
Volle redaktionelle Kontrolle.
Mehr Power für Unternehmen
Magnolia follows industry standards for security: full featured group and role-based security, LDAP connector, SSO (single sign-on), IP and HTTP controls, and more. We’re also ISO 27001 compliant.
Avoid getting stranded once you’ve chosen to upgrade your existing technology stack. Magnolia offers service packages, including consulting and training, that guide you through each stage of your project.
A fantastic network of more than 200 certified and experienced Magnolia partners are available to help you bring your digital experiences to life. Browse our partner directory and find the right skills and solutions for your needs.
Von führenden Analysten empfohlen
Gestalten Sie beeindruckende digitale Experiences mit Magnolia. Schnell und einfach.
Buchen Sie jetzt Ihre persönliche Demo und erfahren Sie mehr über unsere Lösungen, Integrationsmöglichkeiten und Ihre individuelle Preisgestaltung.
Entdecken Sie, wie Magnolia Ihr Unternehmen und Ihre Teams unterstützen kann dank:
- Verkürzter Entwicklungszyklen
- Einem einzigartigen modularen Ansatz für eine Composable DXP
- Benutzerfreundlicher Tools für mehr Marketing-Empowerment
- Flexibler Erweiterungsmöglichkeiten
Nach Erhalt Ihrer Anfrage wird sich unser Team innerhalb eines Werktages mit Ihnen in Verbindung setzen, um mehr über Ihre Bedürfnisse zu erfahren und einen passenden Termin für Ihre Demo zu vereinbaren.
Mehr als 400 Unternehmen erstellen ihre digitalen Erlebnisse mit Magnolia: