
Headless The Smarter Way
Mit Magnolia erhalten Sie ein flexibles Headless CMS mit umfangreichen Integrationsmöglichkeiten und einer einfachen Handhabung für Developer und Marketers. Unser Headless Accelerator ist das neueste Produkt in einer Reihe von Entwicklertools, wie REST APIs, GraphQL, unserem Visual SPA Editor und Low-Code-Development.
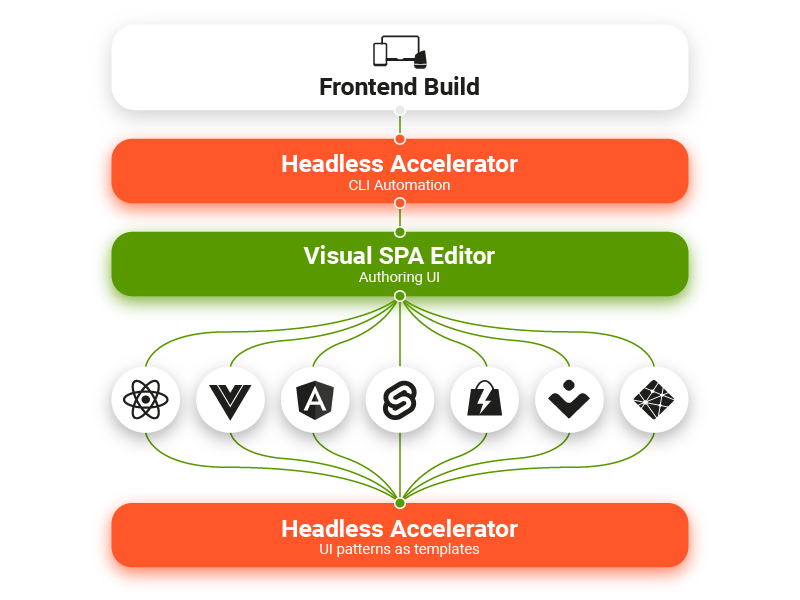
Der Headless Accelerator ist ein vereinheitlichtes Designsystem, das Frontend Development beschleunigt und folgende Komponenten bietet:
- Eine Library mit vorgefertigten UI-Komponenten für die beliebtesten Frontend-Frameworks
- Typsichere Programmierung für Ihre bevorzugte IDE
- Task Automation über die Kommandozeile

Geringere Time to Market
Statt bei null anzufangen, starten Sie Ihre Entwicklung mit vorgefertigten UI Components und gelangen schneller zum Go-live. Ihre Entwickler müssen keine Zeit mehr damit verbringen, ein neues CMS zu lernen. Auch der Wechsel zu einem neuen Framework oder einem neuen System bedeutet keinen Tempoverlust mehr.

Niedrigere Risiken und Kosten
Ihre UI Components sind nicht an Syteme gebunden. Egal ob Sie Ihr Backend austauschen, ein neues Frontend-Team für eine neue Kampagne einsetzen möchten oder alles an ihr Legacy System anbinden wollen – Sie müssen dafür nichts neu aufsetzen.

Nahtlose Markenkommunikation
Dank einem zentralen Designsystem können Sie die gleichen Komponenten für jede Site und jede App verwenden. Jede Änderung kann überalhin übernommen werden – für Konsistenz über die gesamte Customer Journey hinweg.



.2022-03-03-11-57-26.png)


Ein Designsystem. Ein Workflow. Alle Frontends
Der Headless Accelerator von Magnolia umfasst eine reichhaltige Auswahl an vorgefertigten Web Components, die mit dem CMS und Jamstack interagieren und in einem zentralen Designsystem dokumentiert sind. Die Bearbeitung und Auslieferung an jedes Frontend erfolgt durch einen einheitlichen Workflow. Erfahren Sie mehr im Video:
Vorgefertigte Web Components
Eine umfassende Auswahl an vorgefertigten Komponenten, von Complex Navigation, Hero Areas, bis zum Shopping Cart und allem, was Sie für Ihr projekt brauchen – bereit zur Konfiguration. Den anstrengenden Teil haben wir schon für Sie erledigt.
Frontend-unabhängig
Saubere APIs, die Sie mit jedem Frontend-Framework wie React, Angular, Vue oder Svelte einsetzen können. Sie können ohne Anpassungen das Framework wechseln, oder Ihre Komponenten mit mehreren Frameworks gleichzeitig nutzen. Einmal programmiert laufen diese überall.
Isoliert und wiederverwertbar
Eine schnellere und sichere Entwicklung, dank voneinander isolierter Komponenten. Starten Sie nur mit den Komponenten, die Sie wirklich brauchen, und erweitern Sie nach und nach. Wenn Sie eine Komponente aktualisieren, wird die Änderung überall umgesetzt.
State-of-the-art Performance
Die Komponenten werden nach aktuellen Web-Standards entwickelt, um Performance auf dem neusten Stand der Technik, SEO und Barrierefreiheit zu gewährleisten. Wir geben alles, damit Ihr Risiko sinkt und Sie User Experiences der Extraklasse gestalten können.
Einheitlicher Entwicklungsworkflow
Ein durchgängiger Workflow, der Sie durch die Erstellung Ihrer Komponenten und die Bereitstellung für Ihre Web-App führt. Alles basiernd auf Web-Standards, die reibunglose und sichere Updates garantieren. Jedes Update wird automatisiert visuell und technisch getestet.
Vollständige Dokumentation
Alles, was Sie brauchen, um die Web Components in Ihren Projekten einzusetzen. Die von uns bereitgestellte Dokumentation umfasst Blueprints und Anleitungen zur Anpssung des Layouts, sowie Code-Beispiele.
Nahtlose Zusammenarbeit
Ein zentrales Design-Framework sorgt für die nahtlose Zusammenarbeit Ihrer UX-, Content- und Entwicklerteams über die gesamte Customer Experience.

Developer
Entwickler genießen die Freiheit, Frontend Components in ihrer bevorzugten Sprache entwickeln zu können.
Sie können mit der Arbeit am Frontend starten, ohne auf Backend-Datenquellen zu warten oder ein neues CMS zu lernen. Der Headless Accelerator führt keine neue Syntax und kein neues Konzept zur Dialogdefinition ein – es ist das einzige Tool, das Entwickler für ihre Arbeit am Jamstack brauchen.

Marketer
Marketer erhalten die Möglichkeit, in der intuitiven Magnolia UI mit Content zu arbeiten und Experiences zu gestalten.
Sie können die einzelnen Components kombinieren und anpassen, Content verändern und in der Preview erleben, wie die Experience für den End User aussehen wird. Ein WYSIWYG Visual Editor sorgt für vollen schöpferischen Freiraum und Kontrolle, sogar in Headless-Umgebungen.
Weitere Headless Accelerator Ressourcen
Gestalten Sie beeindruckende digitale Experiences mit Magnolia. Schnell und einfach.
Buchen Sie jetzt Ihre persönliche Demo und erfahren Sie mehr über unsere Lösungen, Integrationsmöglichkeiten und Ihre individuelle Preisgestaltung.
Entdecken Sie, wie Magnolia Ihr Unternehmen und Ihre Teams unterstützen kann dank:
- Verkürzter Entwicklungszyklen
- Einem einzigartigen modularen Ansatz für eine Composable DXP
- Benutzerfreundlicher Tools für mehr Marketing-Empowerment
- Flexibler Erweiterungsmöglichkeiten
Nach Erhalt Ihrer Anfrage wird sich unser Team innerhalb eines Werktages mit Ihnen in Verbindung setzen, um mehr über Ihre Bedürfnisse zu erfahren und einen passenden Termin für Ihre Demo zu vereinbaren.
Mehr als 400 Unternehmen erstellen ihre digitalen Erlebnisse mit Magnolia: