- Apr. 6, 2022
- --
Accelerating the Headless Development of Digital Experiences
The recent trend of headless is continuing in 2023. I’m not talking about Nearly Headless Nick, headless guitars, or headless chickens (yes, people google these terms). If you are in tech, you might have guessed correctly that I’m talking about headless commerce, headless content management, and headless architectures.
That's why we created the Headless Accelerator by Magnolia, a developer tool that makes it easier for enterprises like yours to launch engaging digital experiences at speed. Some of the additional benefits include a reduction of risks and costs associated with headless projects and the delivery of on-brand customer experiences.
Headless is Trending
If we look at how digital experiences are created today, we can see that many brands have already adopted a headless approach or are considering doing so in 2023. They’ve spent the time figuring out how headless commerce works and are eager to start diving into its benefits. Headless is the enabler to meeting customers wherever they are and delivering a differentiated experience. Flexibility to build any frontend and future-proofing the tech stack are only two of its advantages.
Retailers are some of the key drivers of headless commerce and the headless approach is seen as one of the key trends for 2023. As Jay Myers points out, we can expect retailers "to take a headless approach to commerce, to offer shopping experiences beyond limitations of their traditional ecommerce platforms."
The evolution of headless technology is in line with other frontend technologies such as:
JavaScript frameworks like React, Angular, or Vue
Frontend services like Mobify (now Salesforce Commerce Cloud)
Netlify deployment and hosting
The Headless Accelerator by Magnolia
Speed up the development of your digital experiences with a unified workflow and a library of UI patterns. Check out the Headless Accelerator by Magnolia.
Learn moreBecoming Headless without Losing Your Head
So, headless is clearly a buzzword but for some, it’s a swearword. Especially marketing teams have suffered from headless CMSs over the last few years, mainly because of a lack of visual authoring and optimization tools for marketers.
For Magnolia, it has always been clear that digital experience creation is a collaboration between marketers and developers. So, we offered a visual editor for frontend apps like SPAs and PWAs very early in the headless game. The Magnolia platform also includes other marketing features like experience preview, campaign scheduling, and personalization.
But there is one more obstacle that headless has to overcome to become mainstream: the effort and time commitment associated with headless development.
Accelerating Development with the Magnolia Headless Accelerator
At the heart of our composable Digital Experience Platform (DXP) sits the most flexible, connected, and easy-to-use headless CMS that today has gained an invaluable feature.
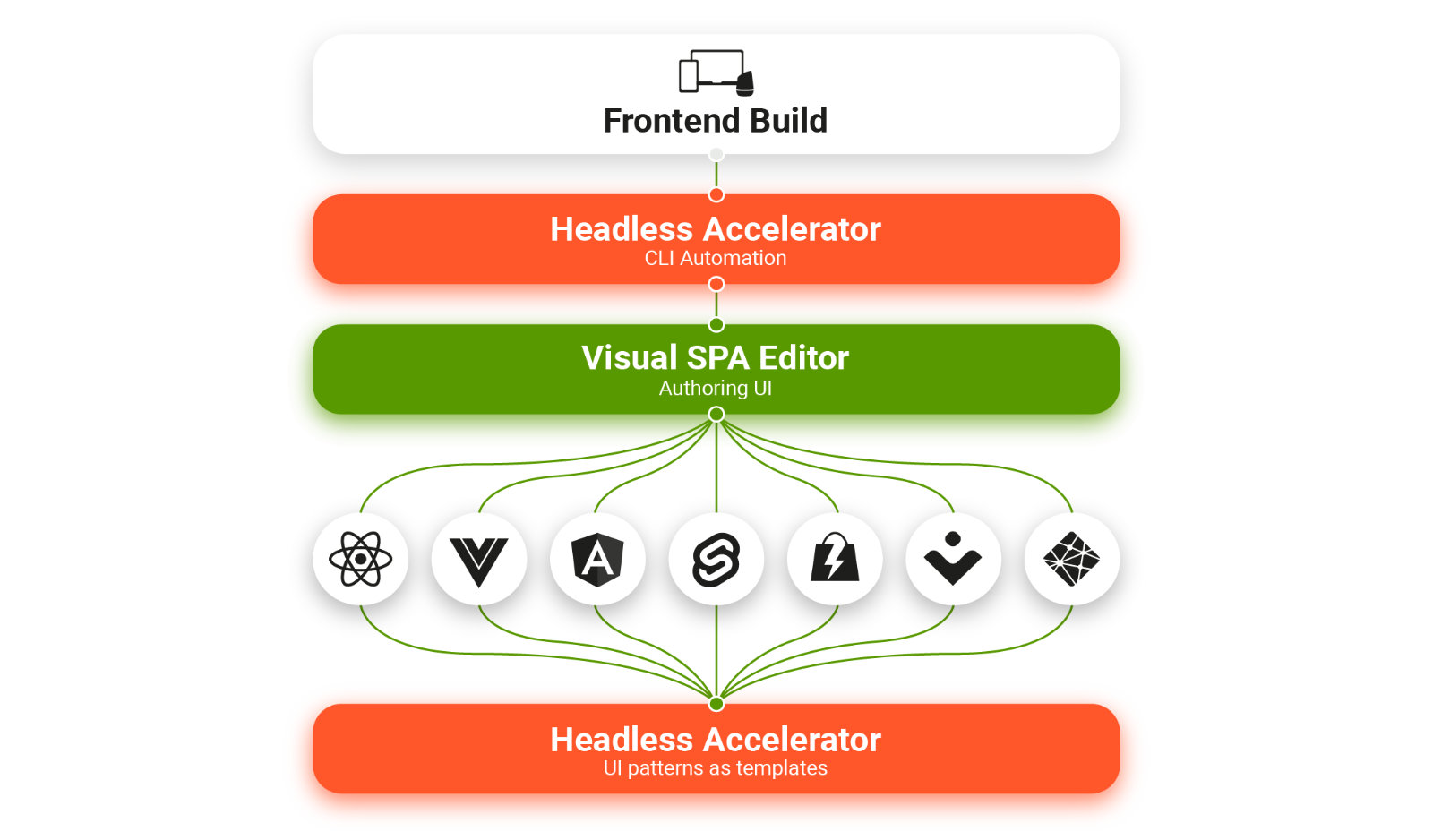
The Headless Accelerator is a unified design system that accelerates frontend development offering:
A library of UI patterns as flexible Web Components for the most popular frontend frameworks
Typesafe programming in your IDE of choice
Task automation via command line

What are the benefits for developers?
The Headless Accelerator lets developers enjoy all the benefits of headless while reducing the effort to build apps. The frontend-agnostic UI patterns can be easily implemented for your preferred framework or multiple frameworks.
The integration of Magnolia with your IDE powers typesafe editing and auto-completion of Magnolia properties, such as content types. This allows you to start developing on Magnolia from day 1 without the hassle of going back and forth between your IDE and the CMS. It also helps reduce errors as incorrect properties can easily be identified before pushing code live.
Finally, the CLI helps eliminate the manual steps to set up your Magnolia environment, build new functionality, or create content types. As one of our early users put it “I feel like a frontend developer again.”
What are the benefits for marketers and the business?
The Headless Accelerator is a developer tool but it also has benefits for marketers. While Magnolia already enables non-technical users to visually manage content and experiences for any frontend, you can now also launch faster by eliminating a big chunk of work from the development process. By reducing effort, the Headless Accelerator consequently has an impact on cost, making headless development generally more affordable.
A library of component templates also ensures consistency and helps deliver on-brand experiences across all customer touchpoints, improving recognition and brand awareness.
Take the Headless Accelerator for a Test Drive
The Headless Accelerator is available to all our customers using Magnolia 6.2 and included in our commercial license.
Check out our website and documentation to learn more.

