What Makes Magnolia's Headless CMS the Best on the Market

Flexible APIs And Productivity Tools For Developers
Magnolia’s Headless CMS integrates with Single Page Applications (SPAs) and Progressive Web Apps (PWAs) built with any frontend framework such as React, Angular, or Vue.
While our delivery API makes content available to any app and touchpoint, our templating API makes web apps editable by your marketing teams.
We also support low-code development using YAML and our design system for headless projects accelerates the development of custom frontends.

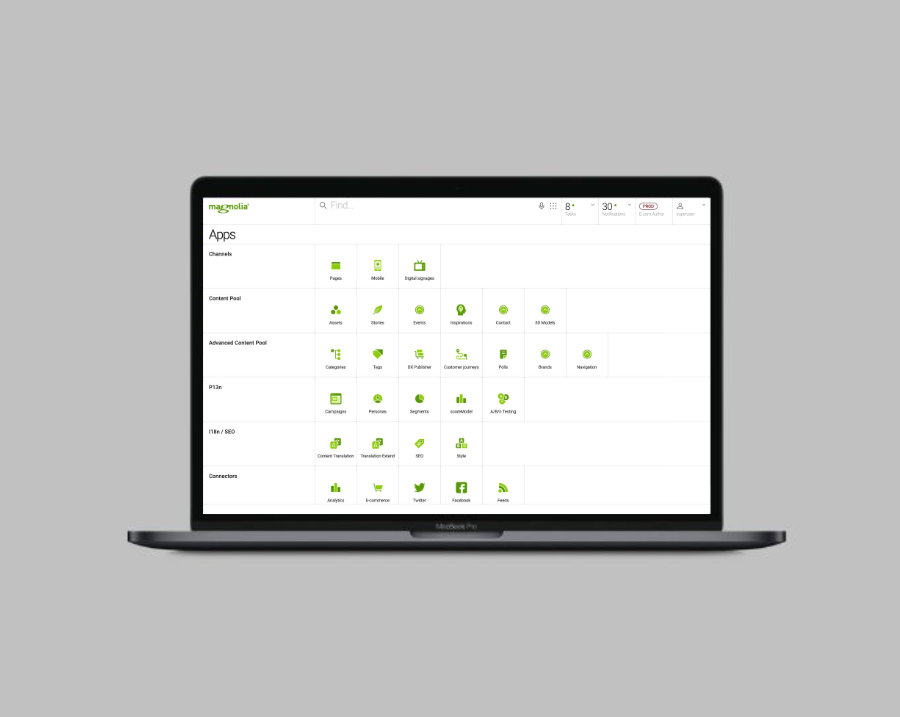
Easy-To-Use Tools For Marketing Teams
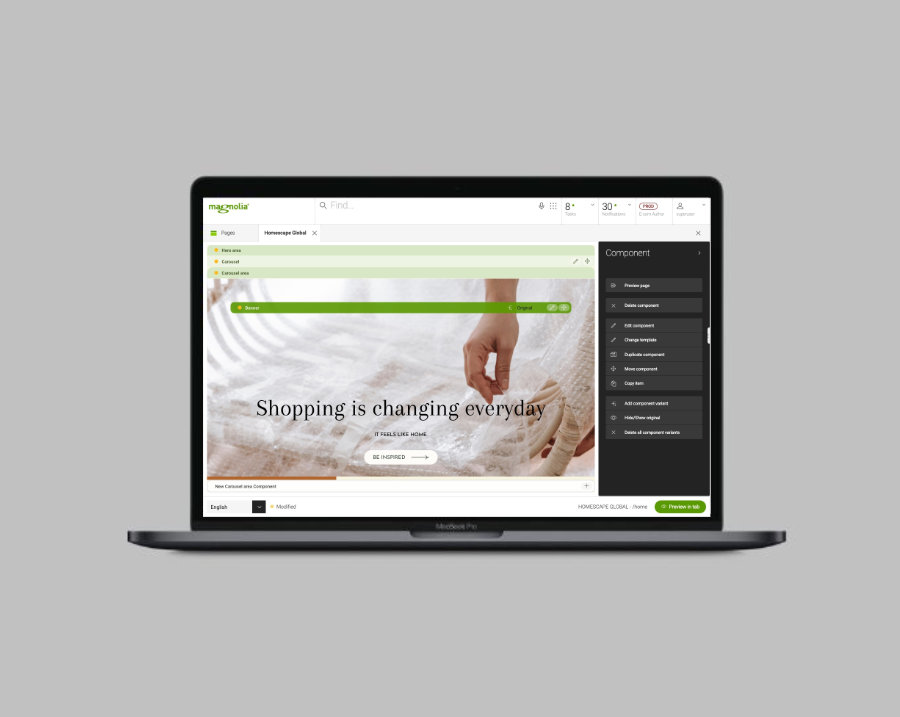
Headless projects backfire when marketers have to compromise on authoring tools. With Magnolia, content authors get a visual user interface to manage experiences despite working in a headless CMS.
The UI offers marketing features like WYSIWYG editing, experience preview, and campaign scheduling, as well as personalization and analytics.

Unlimited Integrations To Power Your Experiences
The digital experience ecosystem is expanding quickly and the best customer experiences are built using data and microservices from external systems.
To make it easy to connect your headless CMS to your DAM, PIM, ecommerce, CRM, or any other in-house systems, Magnolia offers connectors, allowing you to build one unified digital experience platform.

Headless with No Limits?
Watch an overview of Magnolia's unrivaled headless advantages and the difference it will make for your projects.
Accelerate Your Headless Projects
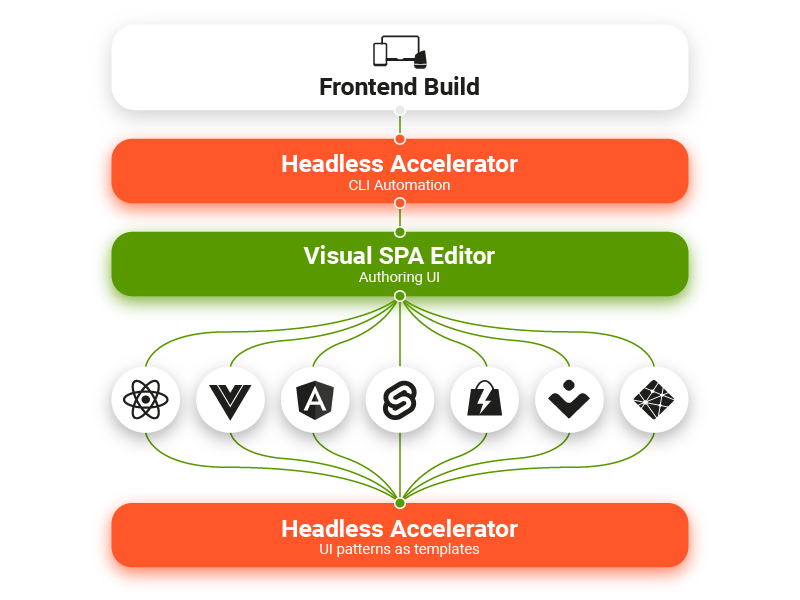
The headless approach in web development gives you the flexibility to build unique frontends using the development tools you like. The downside is that it takes more time and effort to build custom templates and functionality. To help you develop headless projects faster, our team created a unifying design system offering:
- A library of UI patterns for the most popular frontend frameworks
- Typesafe programming in your IDE of choice
- Task automation via command line
Learn how you can save hours of development work using Magnolia.

More Headless Stories
See in our case studies how a headless platform can unify your content, channels and authoring experience.
Solid Technical Foundation
Delivery endpoint API
Get the content you need, right away, with our out-of-the-box delivery endpoints. Configure and tune endpoints to deliver the content that you need, even linked content. It's all there: filtering, sorting, paging, access to multiple translations and more.
Every API you need
Use the Nodes REST API to modify and upload content to the CMS, and the powerful Commands REST API to trigger any activity in Magnolia. Have a unique use-case? A Java development interface allows you to create completely custom endpoints too.
GraphQL
GraphQL enables you to query for complex content structures with fewer calls and familiar, predictable syntax, allowing for simplification and targeted delivery. The Magnolia extension for GraphQL provides an implementation of GraphQL in Magnolia.
Best-in-class Authoring Experience
Fast and flexible content modeling
Provision authoring tools for your content authors in minutes with our Content Types feature. It’s the slimmest content definition on the market. Authoring tools are automatically provisioned, yet unlike other CMSs, you get full control to customize the UI to meet your authors' needs.
Optimized content authoring
With the addition of our block-based Stories App, you have three unique authoring tools to match your content requirements. Unlike most headless CMSs, authors can work with hierarchical content, i.e content that lives in intuitive nested folders.
Workflows
Implement your governance processes and ensure that the right people have seen and approved content before it is published. Magnolia supports custom workflows and comes with a standard 4-eye workflow out-of-the-box.
Visual editing
With Magnolia, authors get full WYSIWYG editing and preview capabilities. Our Visual SPA Editor gives them the autonomy to edit all layout and content, and preview any SPA experience in-context. Just how they edit websites.
Three Authoring Tools
Provision the perfect suite of tools for the needs of your content team.

Content App
Structured content.
Form-based editing.

Stories App
Long-form content.
Multi-block stories.

Pages App
WYSIWYG visual editing.
Full editorial control.
More Enterprise Power
Magnolia follows industry standards for security: full featured group and role-based security, LDAP connector, SSO (single sign-on), IP and HTTP controls, and more. We’re also ISO 27001 compliant.
Avoid getting stranded once you’ve chosen to upgrade your existing technology stack. Magnolia offers service packages, including consulting and training, that guide you through each stage of your project.
A fantastic network of more than 200 certified and experienced Magnolia partners are available to help you bring your digital experiences to life. Browse our partner directory and find the right skills and solutions for your needs.
Recognized by Leading Analysts
Magnolia Helps You Create Unique Digital Experiences at Amazing Speed
Request your demo to learn about our product, integrations, and pricing and discover how Magnolia can help your business:
- Reduce development cycles.
- Future-proof your architecture with a modular approach.
- Empower your editors and marketers with easy-to-use tools.
- Save money - no hidden costs.
We’ll get back to you within one business day to find out more about your needs and schedule a demo at a time that suits you.
400+ market leaders build their digital experiences with Magnolia: