- Juli 24, 2018
- --
How to integrate SEO with Magnolia CMS
Search engine optimization (SEO) can be integrated within your CMS, letting you check and audit content as you work and before it gets published. This blog post shows how the SEO Module in Magnolia CMS does that.
What is SEO?
Search Engine Optimization (SEO) is essential for a website to score a higher ranking in search engines and enhance the volume and quality of traffic directed to the website.
SEO is really about two things:
getting the basics right
seeing how your content compares to similar pages
Search engines look in your pages for some basics things: title, meta keywords, meta description and canonical URL. These basics can have a big impact on your page ranking, especially when they aren’t there.
These basics can also help or hurt your page’s ranking relative to other pages. Do your meta keywords distinguish your pages from your competitors? Is your meta description succinct and helpful? These are more difficult to check and generally only done when your content has been published and is visible to search engines.
When doing SEO, you want:
content that meets your standards
to optimize your websites in the CMS
to use SEO tools in the CMS

The Magnolia SEO Module can help you with both: checking your content to make sure the basics are right and also checking how your content stacks up in search engines, all within Magnolia.
What is Magnolia’s SEO Module?
Magnolia Extensions is a new initiative for the development of Magnolia modules. Inspired from client requests, demos, support and interest, the Magnolia team has created various modules as side projects.
Like all other Magnolia Extensions, the SEO module is available for free to Magnolia On-Premises Pro license holders.
While you are free and encouraged to use these modules and provide feedback, it is important to be aware that these modules are not officially part of the product and therefore do not go through the same integration testing process. Also, at this time, support is limited. To learn more about the extensions that we have, please visit Magnolia Extensions.
How to integrate SEO with Magnolia: Step-by-step
1. Installing the module
Maven is the easiest way to install the modules. Simply add the following dependencies to your bundle:
<dependency>
<groupId>info.magnolia.seo</groupId>
<artifactId>magnolia-seo</artifactId>
<version>${seoVersion}</version>
</dependency> 2. Accessing the content apps
The module contains a variety of tools that can be configured to test different aspects of your pages and/or content.
The SEO module comes with two apps:
SEO app - Checks webpages for SEO best practices, internationalization support and/or HTML validation
Style Check app - Checks for grammar and spelling
Both apps are light apps, which means that they have been defined using Magnolia’s Light Development configuration. The SEO and Style Check apps also consist of a browser sub-app where you can pick pages or stories to check and a details sub-app where you can view the results.
What does Magnolia’s SEO module come with?
Auditors
The module contains different “auditors” that can be run to validate content. An auditor performs one check of your content – whether a page, or a story, or some other type of content – and returns some results.
Some examples of auditors include: spell-check a story, check that a page’s HTML is syntactically correct or check that a page has a meta description defined. The results depend on what the auditor found: a list of misspelled words, all the instances of malformed HTML found or if the page has a meta description.
Running auditors
You can run auditors with standard Magnolia actions in the two SEO apps (the SEO app or the Style app), or you can add actions to run auditors to customize other Magnolia apps.
There are two types of actions available in the SEO module:
Dynamic action – the user picks what auditors will be performed
Canned action – pre-selected auditors will be run
Dynamic actions and canned actions are plain old Magnolia actions; you can add them to any app and can tweak and tune them to meet your needs.
Checking pages in the SEO app
For content authors and editors, working with the SEO app is simple.
Let’s check a page for the SEO basics:
Does the page have a title, meta keywords and meta description defined?
Are they valid? (For example, are at least two meta keywords defined?)
And finally, do they appear in the displayed page?
Each of these checks has a separate auditor to perform the check.
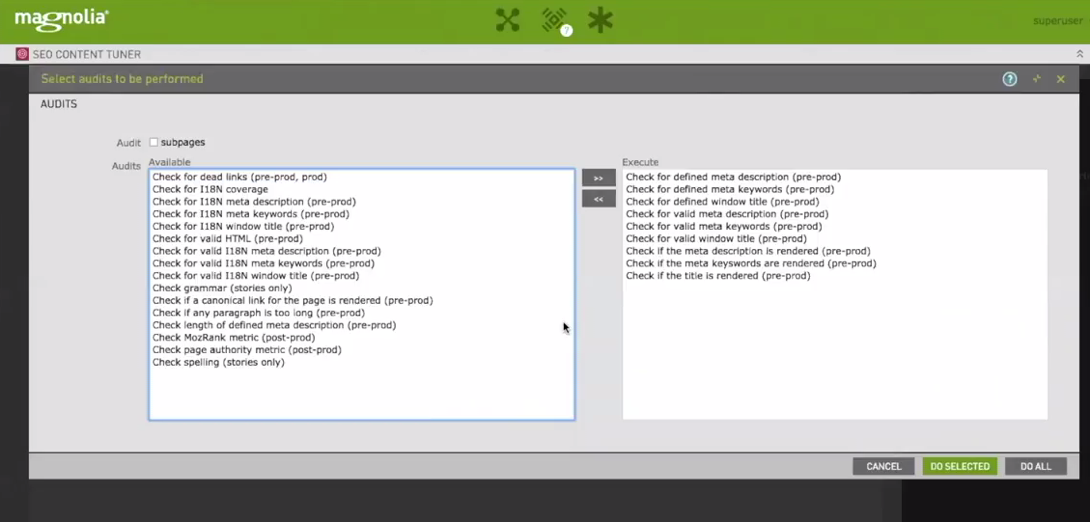
All you have to do is select the page you want to check and select the “Check page” action from the workbench. A dialog will open showing you the available audits to choose from.

Just pick the audits you want to check and run them!
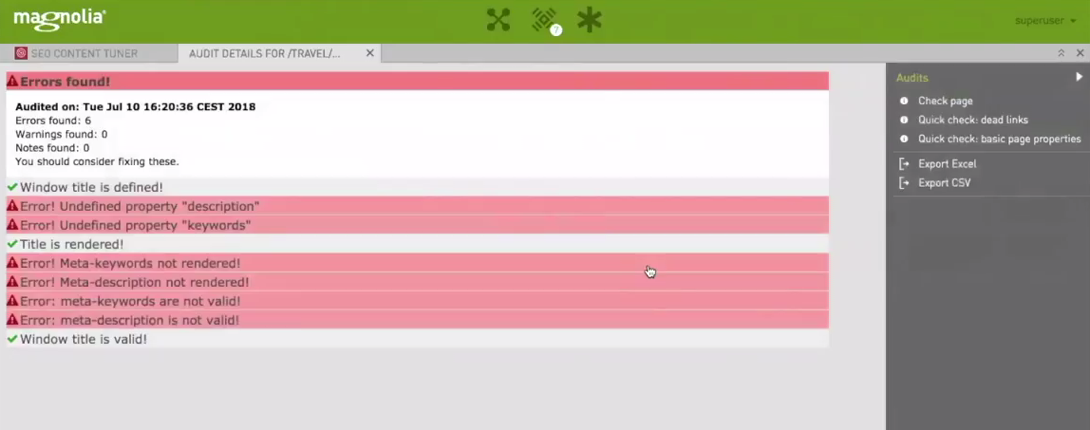
Here are results of your audit:

Each auditor has returned its results – whether it passed or failed, and if it failed, the auditor grades the failure as either an error that must be fixed, a warning that should be fixed or a note that can be fixed. The auditor results help you identify what is important to fix and what is less important.
You get a summary of your audit – how many errors, warnings and notes were found – and an expandable section for the detailed results from each auditor. When possible, the section will have a link or button that will take you to the place to correct the problem. For example, if your page is missing a meta description, there is a button to open the Pages app and open the audited page, where you can correct the meta description in the page properties.
So did our page pass the basics?
The title passed muster, but the meta description and meta keywords properties are missing, and so can’t be validated and don’t appear in the page. We get a handy button that can take you directly from the SEO app to the Pages app where you can add the missing content.
Calling out for help
There are plenty of SEO tools and services out there that help you in comparing your content to similar pages: assessing your meta keywords, checking your page ranking and page authority, or spelling and grammar checking for your text.
You can plug those services into Magnolia with the SEO module and do those sophisticated content checks within Magnolia.
The SEO module gives you three examples of integrating an external service to do an audit:
The WC3 HTML validation to check your page’s HTML in the SEO app
Grammarly’s spell and grammar checking for your story content in the Stories app
MOZ’s page authority and page authority rankings to check your page in the SEO app
With these auditors, backed by their external services, you can integrate their sophisticated checks into Magnolia and use them when you are developing and refining your content.
Do more!
There is much more you can do with the SEO module:
Perform audits in a publication workflow to check for content standards
Integrate other external services for checking your content
Check your content for internationalization
If the SEO module doesn’t do what you need, let us know!
Maintenance
Since the SEO module is part of Magnolia Extensions, at this time, support is limited. We always recommend that you continuously check our documentation on Magnolia Extensions or Nexus.
.2022-04-05-09-25-50.jpg)

