- Juli 2, 2020
- --
Exploring The Magnolia CLI
The Magnolia CLI is a tool to automate common development tasks necessary for Light Module development.
For most organizations, the most substantial expense when building out a DX platform is development costs. That’s why Magnolia is always looking for ways to remain the fastest CMS on the market and has built a powerful CLI tool for developers.
Let’s take a closer look at how the command line interface tool (CLI) can contribute to a faster time to market and lower total cost of ownership for your
What is The Magnolia CLI?
The Magnolia CLI is a tool to automate common development tasks necessary for Light Module development. When developers define templates and dialogues manually without the CLI tool, for example, they may make minor mistakes or spend a lot of time poring through documentation to ensure they maintain the proper syntax. The CLI tool can generate these files automatically based on a variety of prototype files.
For these reasons, the CLI tool makes Magnolia development easier, faster, and less error-prone. That means developers can focus on the unique business logic and other high impact development work rather than dealing with more tedious tasks just to get started. The Magnolia CLI, therefore, can dramatically reduce the time to market for new features, websites, microsites, and more.
You can learn in detail what CLI is all about on our documentation page.
The Magnolia CLI In Action
Let’s take a deep dive into the variety of CLI commands that enable development teams to quickly download and install new Magnolia instances, and easily create new Light Modules, templates, components, and more.
Installing Magnolia
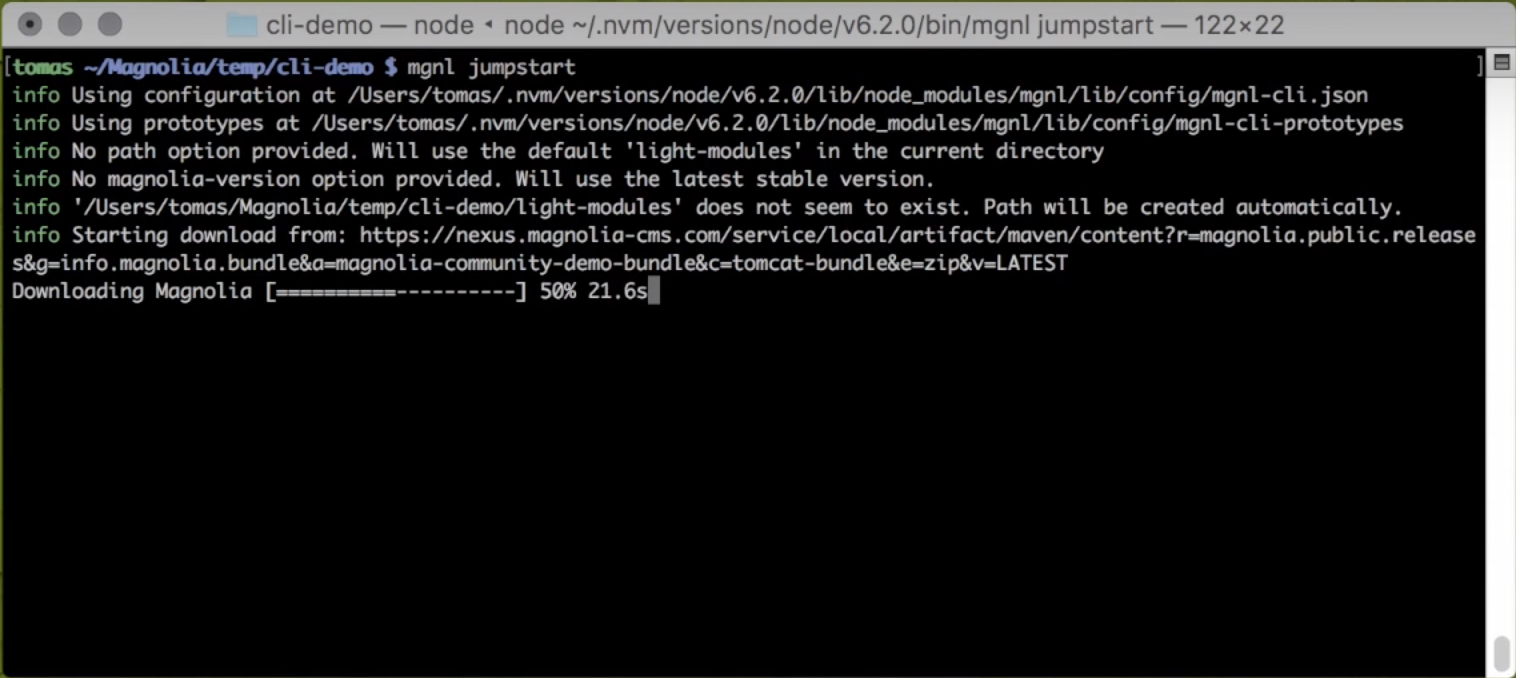
With the Magnolia CLI, you can quickly download and install the platform with just one command: mgnl jumpstart.

The CLI will automatically download and configure a Magnolia Tomcat server so that it’s ready to use immediately. You can specify a particular webapp to be installed, or the CLI will install the latest release of the Magnolia Community Edition by default. The jumpstart command makes it much easier to deploy new instances of Magnolia when you need to quickly scale horizontally across additional servers or get new developers up to speed.
Create Light Modules
Once you have a running instance of Magnolia, you can easily create a new Light Module using the create-light-module command with a name for the new module included.

The CLI will generate a minimum set of empty folders with the correct structure to form a valid Light Module that Magnolia will recognize. You can then use additional commands to auto-generate the rest of the files you need to build out the functionality of your new Light Modules from new content types to apps or components.
If you don’t want to create a new Light Module, you can also use the install command to download and install pre-built modules from the npm directory. Use the search command to see what’s available on npm.
Auto-Generating Files
The bulk of CLI commands allow developers to quickly generate new starter files for use with Magnolia Light Modules, including pages, components, blocks, and apps.
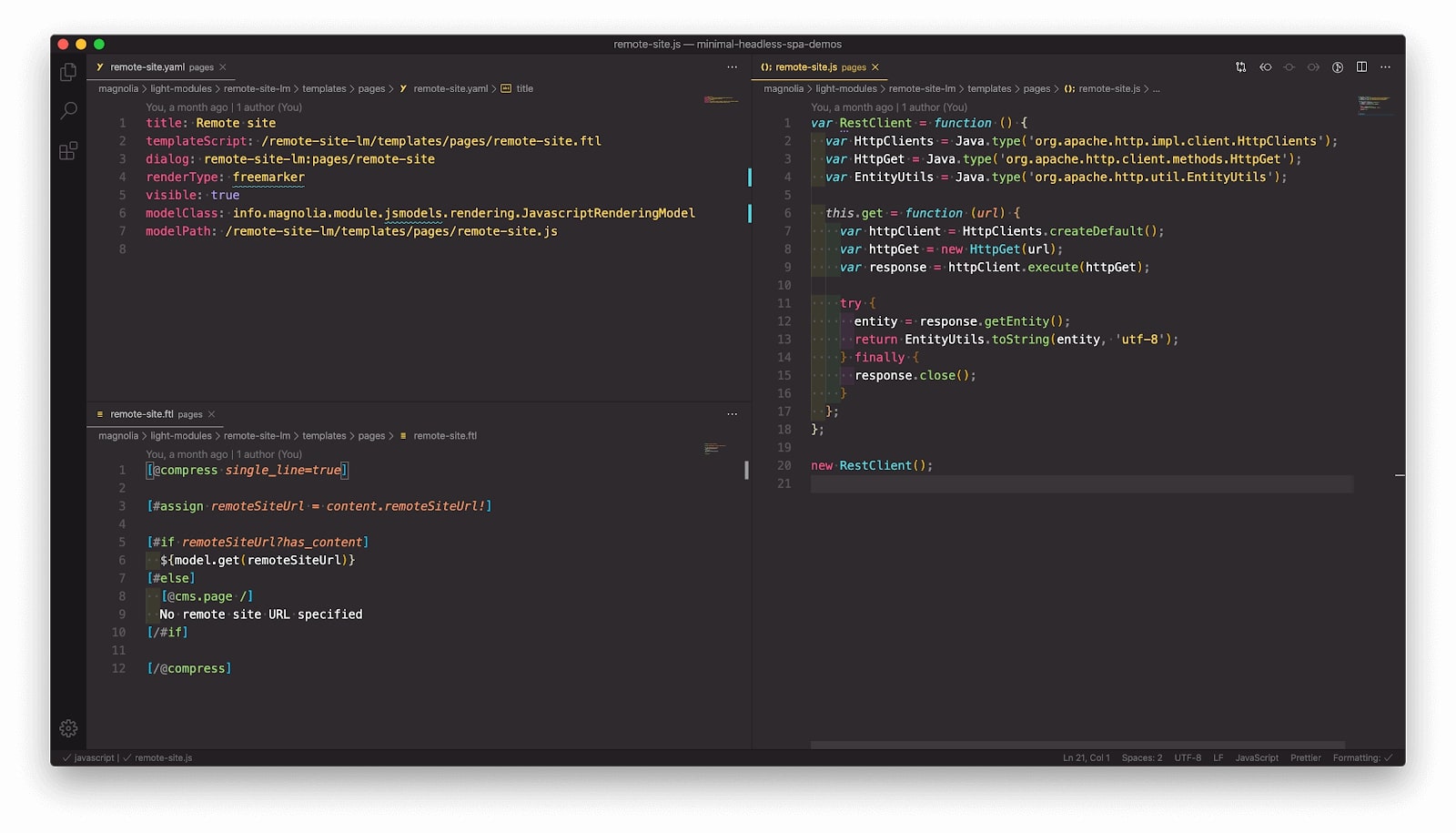
Pages: with the create-page command, you can create a new page template, which includes YAML template and dialog definition files and a FreeMarker template script. FreeMarker is a Java-based templating engine that you can use to design dynamic templates. Once the page template is created, marketers can add new pages to websites or microsites based on it.
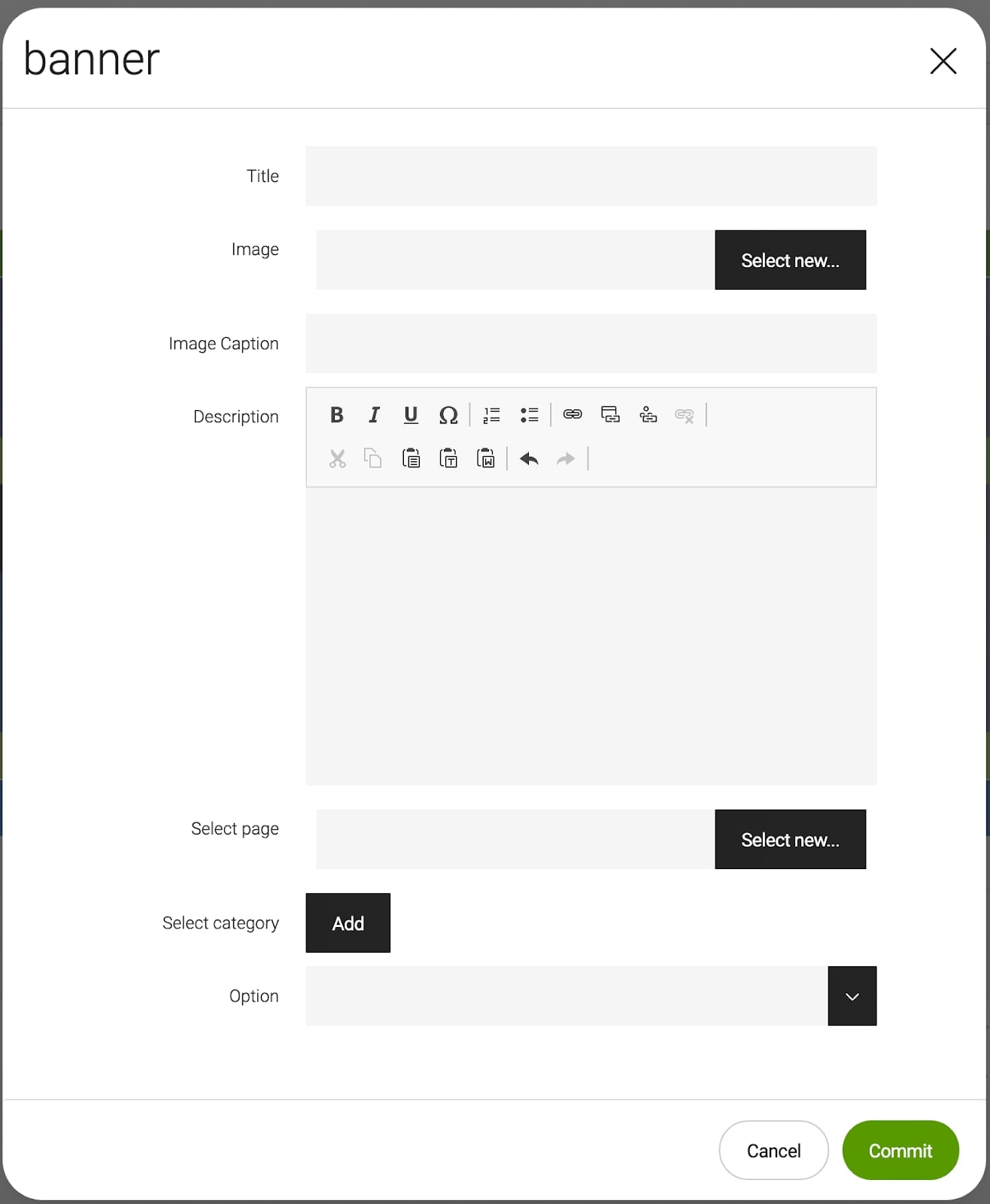
Components: you can use the create-component command to create a new component with the most commonly used fields like title, image, description, link, and category. You can then use the add-availability command to make the component available to a particular page. Components are pieces of content that editors can add, edit, delete, and move as a single item within a page. These components can be text, images, or other types of content, and subcomponents can also be nested within them.

Blocks: using the create-block command, you can generate a new block definition. Blocks are the smallest pieces of content used with the Stories App or any other implementation of the content editor. Blocks serve a similar functionality to components by enabling marketers to work with content using the visual editor.
Apps: the create-app command allows you to create a new content type and a corresponding app. The CLI will generate the new content definition YAML file and an app descriptor as well. Apps enable developers to offer specific functionality to marketers with a unified look and feel. You can also create only the content type with the create-content-type command. With content types and apps, editors can begin entering content right away.
Virtual URIs: with the create-virtual-uri command, you can create a URI mapping that redirects incoming requests to the actual location of content within your Light Module. Automatically generating these files is critical because minor mistakes within the virtual URI mapping can quickly break a website. You’ll want to use virtual URIs to minimize dead links as your sites grow and evolve.
When you execute any of these create commands, the CLI tool will create the new files based on the prototype files defined within the CLI folder. You can have different variants of prototype files for specific use-cases, or the CLI will utilize the default variant if you don’t specify one. This approach to generating files leads to greater speed and consistency.
Magnolia Low-code Development
Simplify and speed up development with Magnolia using file-based configuration.
Discover moreMagnolia CLI: Streamlining Enterprise Development
Developers shouldn’t have to waste time combing through documentation to build new websites or functionality. With the Magnolia CLI tool, development teams can save substantial amounts of time and drastically reduce the number of small errors and typos. The CLI lets developers create new files and wires them up so that they’re immediately available within Magnolia. New Light Modules can even be published to production environments without having to restart the Magnolia instance.
With the newly generated files immediately editable within the CMS, marketing teams can begin entering content and building digital experiences right away. Marketers and developers can work in parallel, which means shortened development cycles, and in turn, a faster time to market. Accelerate your Magnolia development projects with the CLI tool, and rapidly adapt to customer demands.