- Juni 10, 2020
- --
Four Takeaways from Jamstack Conf Virtual 2020
This post is a short synthesis of the latest news from Jamstack-land. I only cover a few things, but I encourage you to dig in deeper - you can have your own private Jamstack conference with this YouTube playlist of the talks.
But first: What is Jamstack?
I was fortunate enough to get in an interview with Chris Bach, the co-founder of Netlify. (Virtual interview of course!)

Topher: What is the biggest misconception about Jamstack that you encounter?
Chris: Often just how impactful it is:JAMstack is a new underlying architecture that removes the need for a webserver. This approach is viable for more than 99% of sites, including hugely complex enterprise sites with thousands of pages, contributors, and functionality like commerce, comments, forms, etc. It’s faster to load, safer, more scalable, more robust, and much more cost efficient.It also requires fewer resources to both build and maintain as it’s much more compatible with modern workflows.It’s a win win win. For your developers, for your bottom line and for your end users.
Topher: What is driving the buzz in Jamstack?
Chris: The ecosystem is growing rapidly. There are constantly getting more service providers and maturing workflows. Also besides offering better performance, JAMstack saves you significant resources. Especially in these times companies have to look at how to do more with less when it comes to web infrastructure and tooling.
Any questions? Get the full scoop here: What is Jamstack?
On to the conference!
Four top takeaways:
1. Empowerment
The overarching message that I got from the talk lineup is that the Jamstack approach is empowering developers to make the things that they want
It's D.I.Y. If you see a problem, you can fix it. Jamstack does this by removing the obstacles of hosting and deployment. It makes things affordable, and it makes them robust. It's very much inline with the original optimism of the web and the benefits of sharing information with one another. Four examples:
The US government was not able to share up-to-date statistics on the Covid epidemic (for whatever reason), so concerned citizens were able to put together the Covid Tracking Project (Video), a platform for data sharing which then became the defacto source for news organizations, researchers and 'funilly enough', the official communications from the White House itself! Jamie Bradley, a developer with Diabetes was upset by the lack of good apps for tracking food intake, so he wrote one himself. Marzee Labs, an agency in Portugal built a platform to support the local businesses hit hard by Covid by promoting special offers. Jan van Hellemond an organizer of the popular fronteers conferences had to pickup the tab when the ticketing service that they contracted oversold their early-bird tickets because it could not properly handle the volume of concurrent customers. So for the next event they rolled up their sleeves and built their own ticketing system.
In his keynote Matt Biilmann referred to this effect as "Superpowers for frontend developers"
2. Enterprise Ready
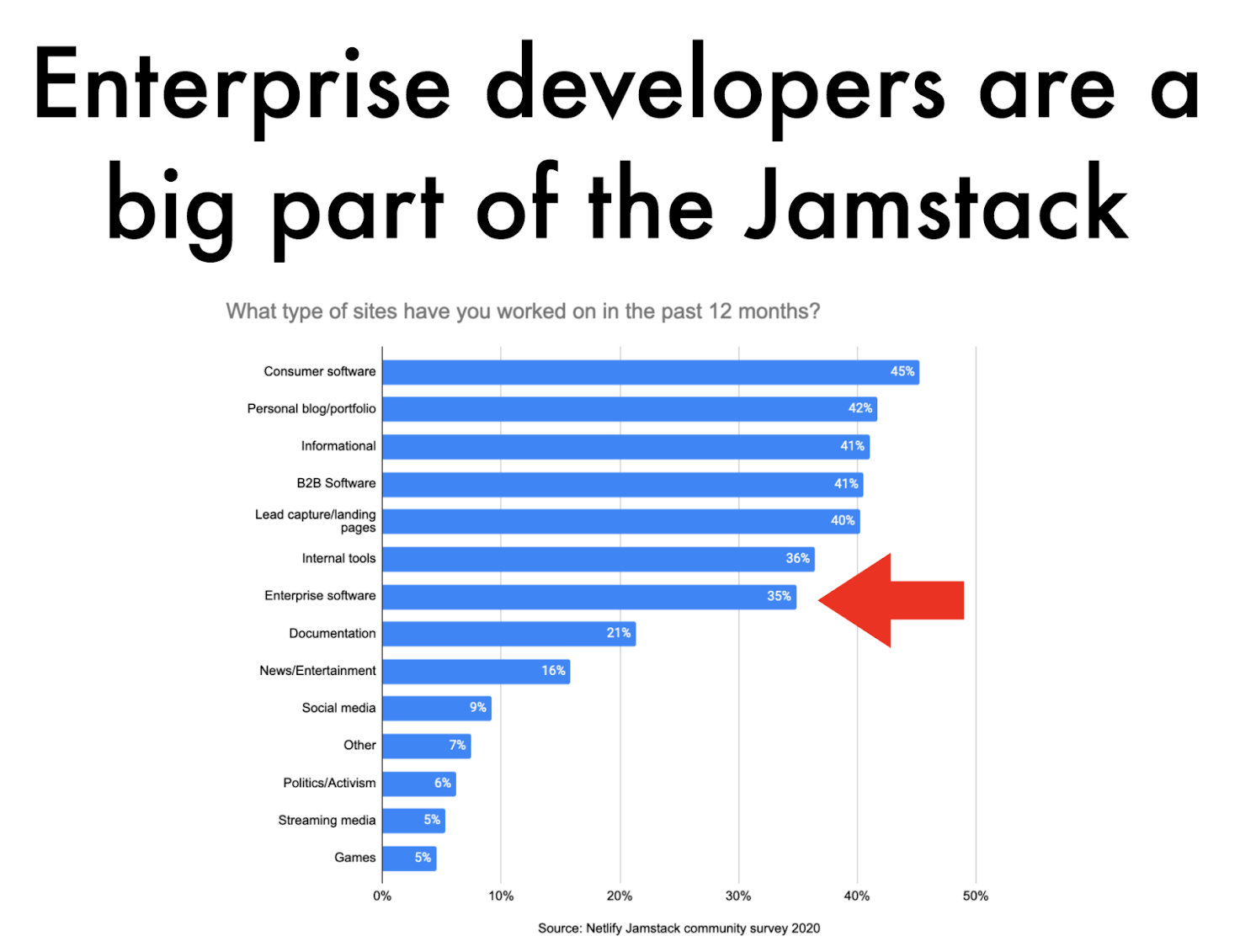
While the hobby developer and DIY crowd has a soft spot for Jamstack. We also got more evidence that it's ready for enterprise customers - as the Covid and event ticketing scalability examples above point to. And even more interesting - enterprises are ready for Jamstack. Laurie Voss presented findings from the Jamstack 2020 survey with 3172 participants.
--> 35% of participants are working on enterprise projects
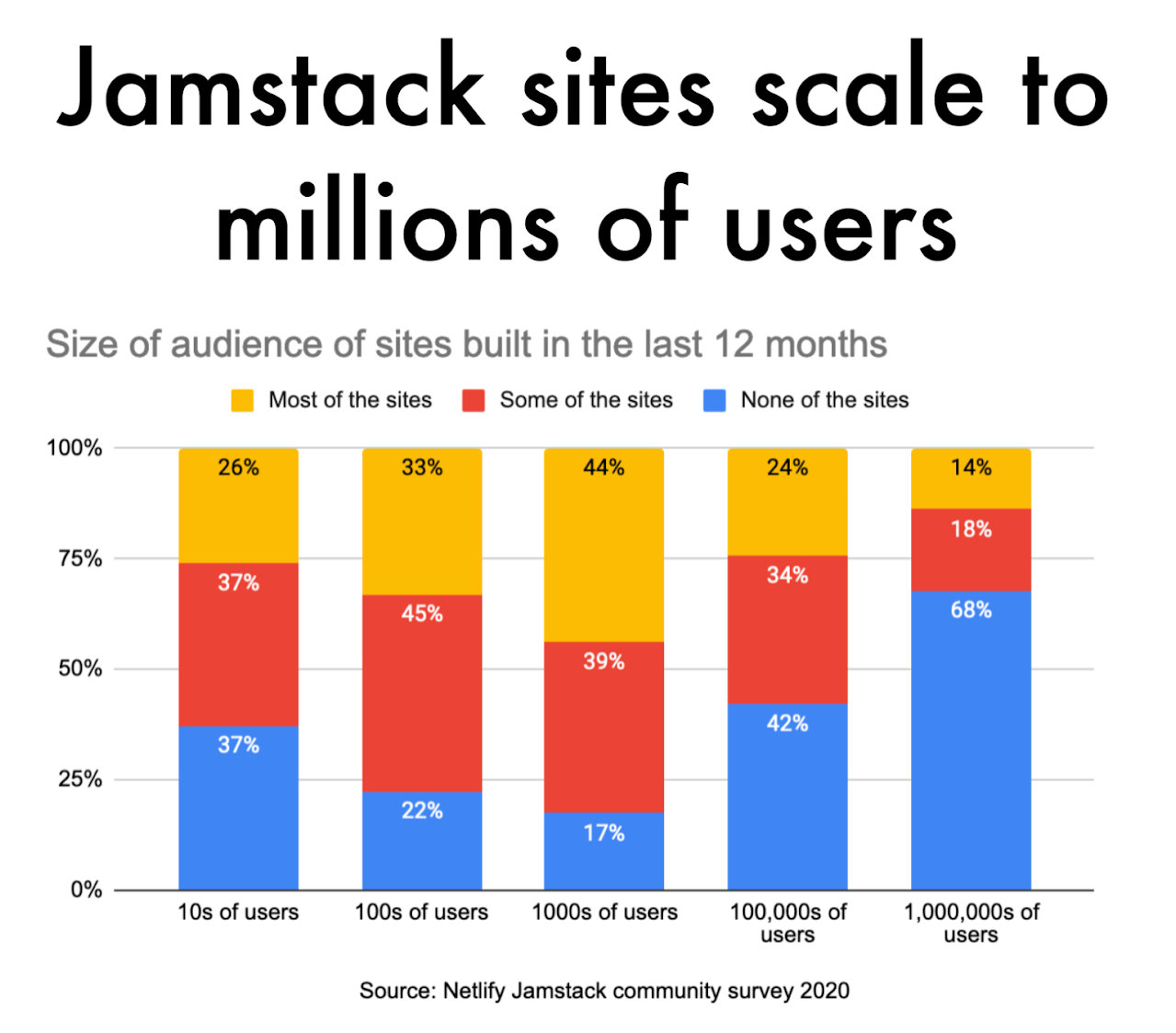
--> 32% have projects with monthly traffic in the millions
This resonates with my personal experience too, we see more of our enterprise customers taking a Jamstack approach.
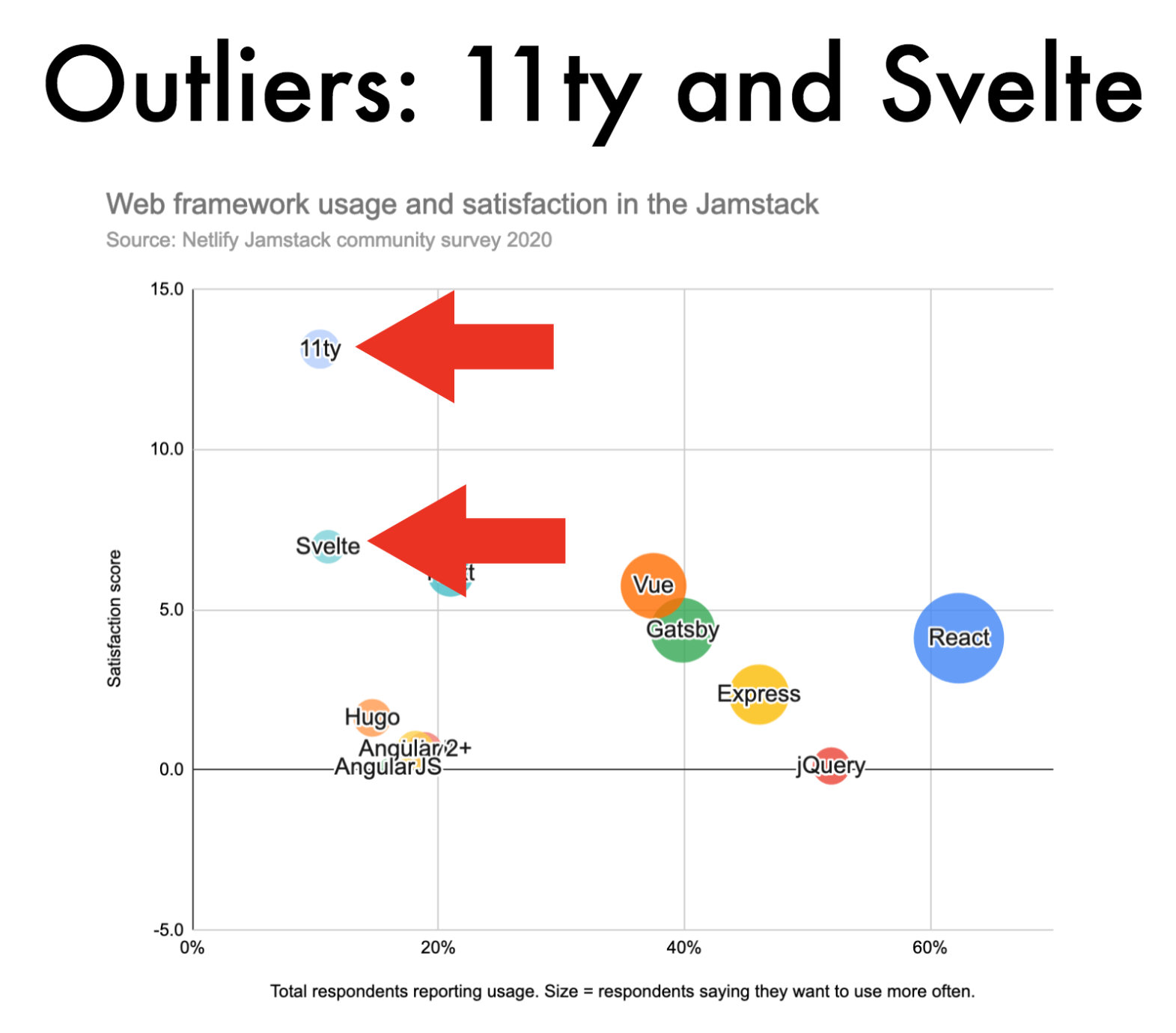
--> While we are on the Jamstack survey - here is a fun slide.
(It would be interesting to compare this against what all developers use - for example Angular usage is certainly higher, it just has not had a good static site generator until Scully came out a few weeks ago.)
3. Components are the thing
Captain Obvious to the rescue! Of course components are central in the frontend frameworks. But the ecosystem is developing with them in interesting new ways. Tom Preston-Werner's new RedwoodJS framework expands the frontend componentization to include 'services' which interact with the backend via GraphQL in what they call 'cells'. Meanwhile, Prismic's new 'slice machine' connects frontend components to components in their CMS.
Storyblok and Magnolia offer full WYSIWYG visual page builders that allow content authors to manage and create content with frontend components. They directly connect frontend components and CMS components.
As far as the lightning launches, we heard a similar story from Prismic and Redwood:
Prismic slice-machine is about reducing boilerplate - and connecting frontend & backend more seamlessly.
Redwood is about reducing boilerplate - and connecting frontend & backend more seamlessly.
(Not verbatim.. But removing obstacles is definitely the shared goal here.)
4. Dynamic on the Jamstack
If you're new to Jamstack, this one might have you scratching your head. Is Jamstack static or is it dynamic? Yes.
We heard in several talks (Jamstack for Emerging Markets from Christian Nwamba, RedwoodJS, Event tickets) about how people are using hosted functions (like Lambda or Netlify Functions) to perform integrations without needing to run a whole server or even a container - the so-called 'serverless' approach. A common pattern appears to be using functions as a middleware or simple proxy - so that the frontend running in the browser isn't making unsafe calls directly to 3rd party systems, but rather just to the function which has the secure credentials.
Netlify announced 'Edge Handlers' in their lightning launch (though only as a preview) which adds another dynamic approach. With it you can provide code to be run on the CDN edge nodes themselves while delivering the response. So it is the return of runtime server-side rendering, but running on the edge. The main stated use cases are authentication and personalization.
Interesting twitter thread from Sarah Drasner on it.:
Today we're previewing a feature for Netlify that I'm SOOOO thrilled about finally sharing, Edge Handlers! It's a game-changer for application development, I'll explain why: pic.twitter.com/hVMC8VUPiW
— Sarah Drasner (@sarah_edo) May 27, 2020
Wrap-up
It's great to see the ecosystem growing and the pace of innovation (Oh yeah Netlify also announced general availability of their Build Plugins). It's clear that headless CMS are central to the stack, fully half of the 14 event sponsors were CMS and it will be important for brands to have a headless CMS for Jamstack going forward. I'm happy and proud that we participated as an event sponsor this year. Given the Jamstack growth in the enterprise space it feels completely relevant. It was fun to meet attendees at the Magnolia virtual 'Expo Booth', and in the 'Great Authoring Experience for Static Sites' workshop. And it was a pleasure to work with the responsive and professional conference organization team.
If you are curious about the topic of visual WYSIWYG page building for static sites, please have a look at our Jamstack page.
About the workshop, I do wish it could have been in person. While the hopin.to event platformh got the job done, I'm daydreaming about better remote teaching tools, maybe using VR. For example, it was hard to organize group work sessions in the workshop. However, even once Covid settles down, it's so cool to be able to do a workshop with people spread across countries and continents.
In sum:
💻 We had fun.
👋 Nice to meet you.
📆 See you next time!