- Mai 20, 2021
- --
Magnolia delivers GraphQL: another step to free the front end from the back end
Magnolia's new GraphQL interface combined with a static site generator such as Gatsby enables digital agencies to deliver high-performance websites in record time using only front-end technologies.
The search for a front-end-agnostic CMS
Our journey with Magnolia at Neoskop started about 10 years ago with an evaluation of different CMS solutions. Our choice fell on Magnolia because Magnolia, as the only CMS in our selection, did not impose how a front end should be built. This was especially important to us as a digital agency because we wanted to develop our front end according to our clients’ needs and not along with a more or less successful architecture of a CMS. And over the years, Magnolia has understood that a CMS should be front-end-agnostic without ignoring the user experience for editors as common headless contenders do.
Building a website with front-end technologies only
The latest functionality in Magnolia's hybrid-headless mission is GraphQL as a dynamic query language for custom Content Types. How quickly and easily this can be used to implement a front end that is completely decoupled from Magnolia can be demonstrated in interaction with Gatsby using the Magnolia bookshelf example. Gatsby is a well-known static site generator based on React, which already has GraphQL built-in as a query language for creating pages.

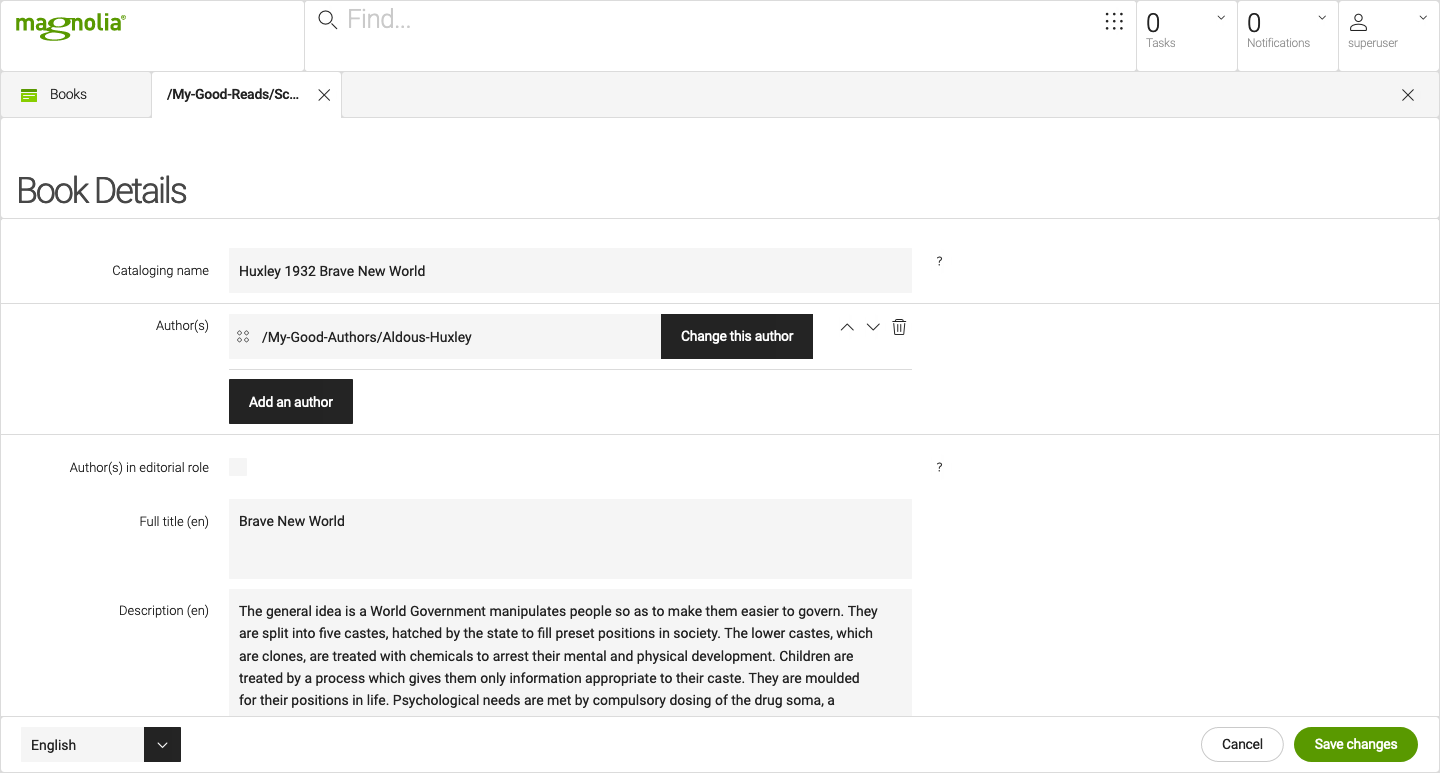
After setting up and configuring Magnolia as a GraphQL provider in Gatsby, books and their authors can easily be queried via GraphQL.
query {
magnolia {
books {
title
authors {
name
}
_metadata {
path
}
}
}
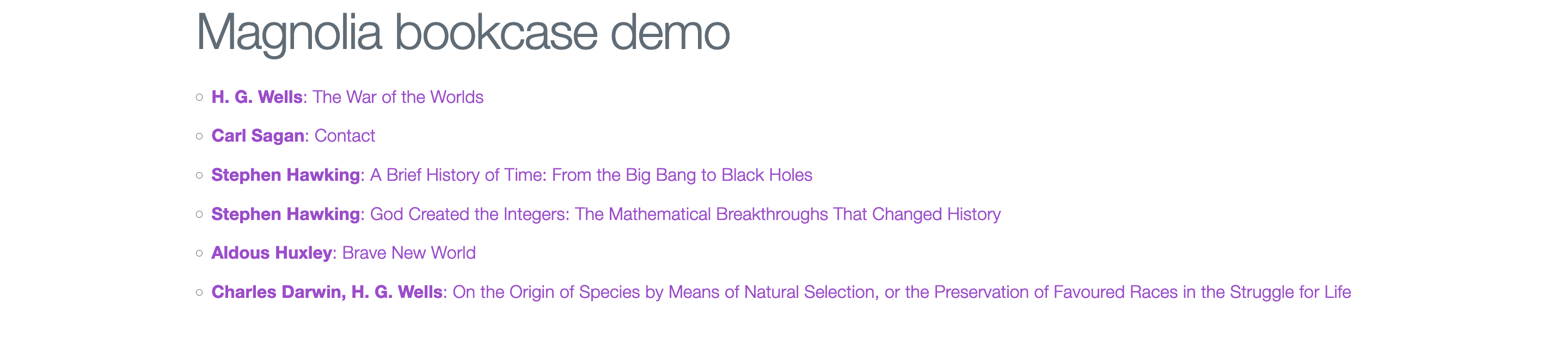
} From this query, an overview page can be created with all book titles, linking to sub-pages where each book is presented in more detail. The following React component contains only front-end code and acts as a template, so typical front-end developers feel at home right from the start and can work efficiently with their regular knowledge without having to learn another templating syntax.
function BookIndexPage({ pageContext: { books } }) {
return (
<ul>
{books.map(({ title, authors, _metadata }) => (
<li>
<Link to={_metadata.path}>
{authors.map(({ name }) => name).join(', ')}
: {title}
</Link>
</li>
))}
</ul>
);
} The bookshelf repository also contains examples of the detail page as well as a mechanism to transfer the required images from Magnolia to the front end. This way Magnolia no longer plays an active role in the delivery of the website.

Faster CX development and integration with GraphQL
GraphQL offers a smarter way of querying content. It eliminates the need for endpoint configuration and makes software development faster. Read our blog to learn more about Magnolia’s GraphQL API.
Read nowDecoupling front-end delivery from the CMS with Static Site Generators
Static site generators like Gatsby have gained importance in website development in recent years for several reasons:
The front end can be implemented exclusively with front-end technologies, such as React. The time when front-end developers had to get used to templating technologies with more or less obscure syntax, like JavaServer Pages, Thymeleaf, or FreeMarker, is a thing of the past.
The front end gets only the raw data it needs from the CMS via REST or GraphQL without any HTML markup mixed in.
Static pages are very fast, cheap, and easy to host.
By allowing the front end to query the data from the Magnolia back end via GraphQL, a cumbersome step for front-end developers is eliminated. Previously, it was already possible to query data directly as JSON via Magnolia's delivery endpoint. This required a separate endpoint definition for each query delivering different variants of the data. In the end, this often resulted in a single query being configured that was as comprehensive as possible, with significantly more data being transferred than necessary. Eventually, this approach is not efficient. With GraphQL, developers can decide spontaneously which data they need from Magnolia without having to change the back end.
To be discussed: GraphQL for pages
An open question is how a suitable pattern in Magnolia could look like to use GraphQL not only for Content Types but also for entire pages. The Pages App in Magnolia allows maintaining complex, nested content structures, which currently can only be queried very awkwardly via GraphQL. But I am very confident that Magnolia will find a good solution for this challenge in cooperation with the community.
Conclusion
I am personally very excited that our choice for a CMS years ago was Magnolia. Magnolia is an innovator in the content management ecosphere and drives the idea that a future-proven CMS shouldn’t interfere with the front end while at the same time providing a seamless user experience for content editors. By providing GraphQL Magnolia takes the next step forward to give front-end developers the proper tools to focus on the technologies of their choice.
Demo Video
Watch this short video walk-through to see a demo of this sample project with GraphQL and Gatsby.