- Apr. 30, 2019
- --
Next level Headless: Visual Editing of SPA
How companies bring a great authoring experience to headless by making their (React, Angular or Vue) SPA editable.
The headless CMS approach is great for so many reasons, but it is a step backwards for the authoring experience. Sure, authors can fill out forms and change labels, but it's much harder for them to create landing pages, build rich experiences that drive engagement, or change the structure of the website. So you need to make an informed decision and choose either the benefits of Headless, or a quality authoring experience.
Or do you? Some Magnolia partners and customers have been striking out in an innovative direction that I would like to share with you: they are bringing a visual authoring experience to Headless. I also want to tease a new technology in development at Magnolia which takes the Headless authoring experience to the next level: the Visual SPA Editor. (And for why a SPA is great frontend for headless, check out Gijs Edelbroek's article.)
The disadvantages of Headless CMS for content authors
Three things are missing for marketers and other content authors in a Headless CMS: context, live preview, and creative control. These are the three things that a WYSIWYG Visual Page Editor provides.
Context
An author often needs to understand where content will actually appear on the website, in order to create the appropriate content, to decide e.g. how long, or how detailed it should be. Without a clear context, an author can be afraid to edit content, not knowing what impact it would have, worried about "breaking the site". I spoke with one company that only let their developers edit the content on their CMS!
Live Preview
Authors often need to see how content will look in the final website, as they want to craft a convincing experience. They also want to preview personalization on different audiences. Without this, an author needs to constantly switch back and forth from editing to the preview system. I even heard of a case where the author would simply publish their content-in-progress to the live website because no internal preview system was available. I guess a few site visitors were pretty suprised at the "creative process" they got to witness.
Creative Control
There is only so much an author can do with the rigid forms and richtext fields of a Headless CMS. However, a Visual Page Editor empowers authors. It enables them to place the components that they need, where they need them. They can even build responsive layouts. With a page tree, a content author can create and manage the structure of a digital experience. Without this control, many site changes will require additional software development work.
Authors feel disconnected
The result is that your authors feel disconnected from the customer experience, and that's a bad thing. They can feel out-of-control, nervous about messing things up, blocked from being able to really do their job, or simply confused about "how the whole thing works". This can cause serious problems when rolling out a new CMS, if the people who will be using it the most don't like it.
Petr Palas, the CEO of a headless CMS writes: "If you do not change how you think about content, your project is destined for a failure" and says authors must "Break the WYSIWYG addiction". I disagree. Authors should not be forced to work with a limiting user interface. Long live visual What-You-See-Is-What-You-Get!
Caveat: Some projects & teams do not require the above features. In the following cases standard Headless can be a good fit:
The content to be edited is structured, and can be captured by forms alone.
Speed of authoring is more important than a fine-tuned digital experience. For example, writing news articles.
Your team is well staffed with software developers on an ongoing basis.
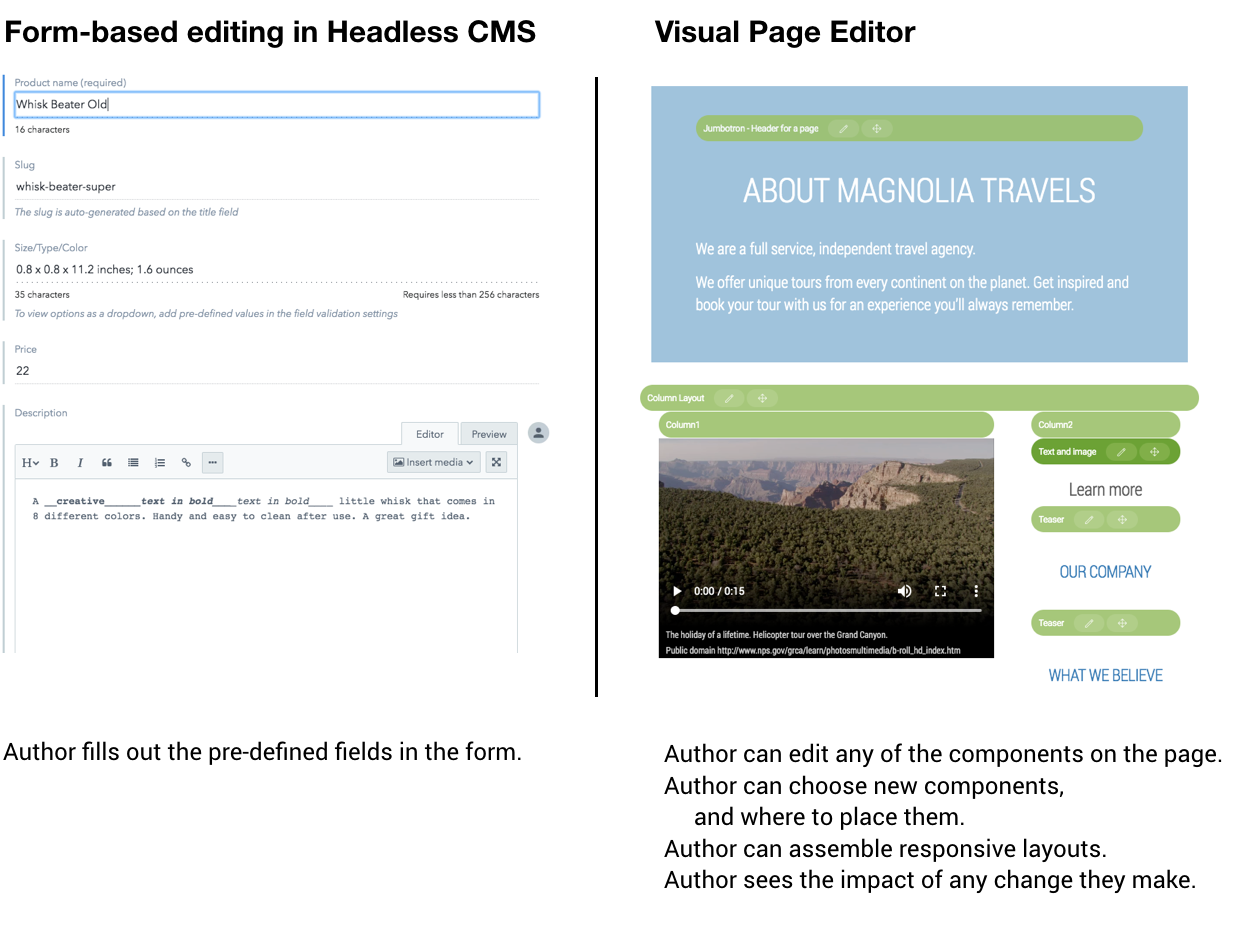
Comparing form-based vs visual editing

Bringing creative control to Headless CMS
Some Magnolia customers are bridging the gap, insisting on a Headless CMS architecture, yet also providing their authors the context and creative control of a Visual Page Editor. How?
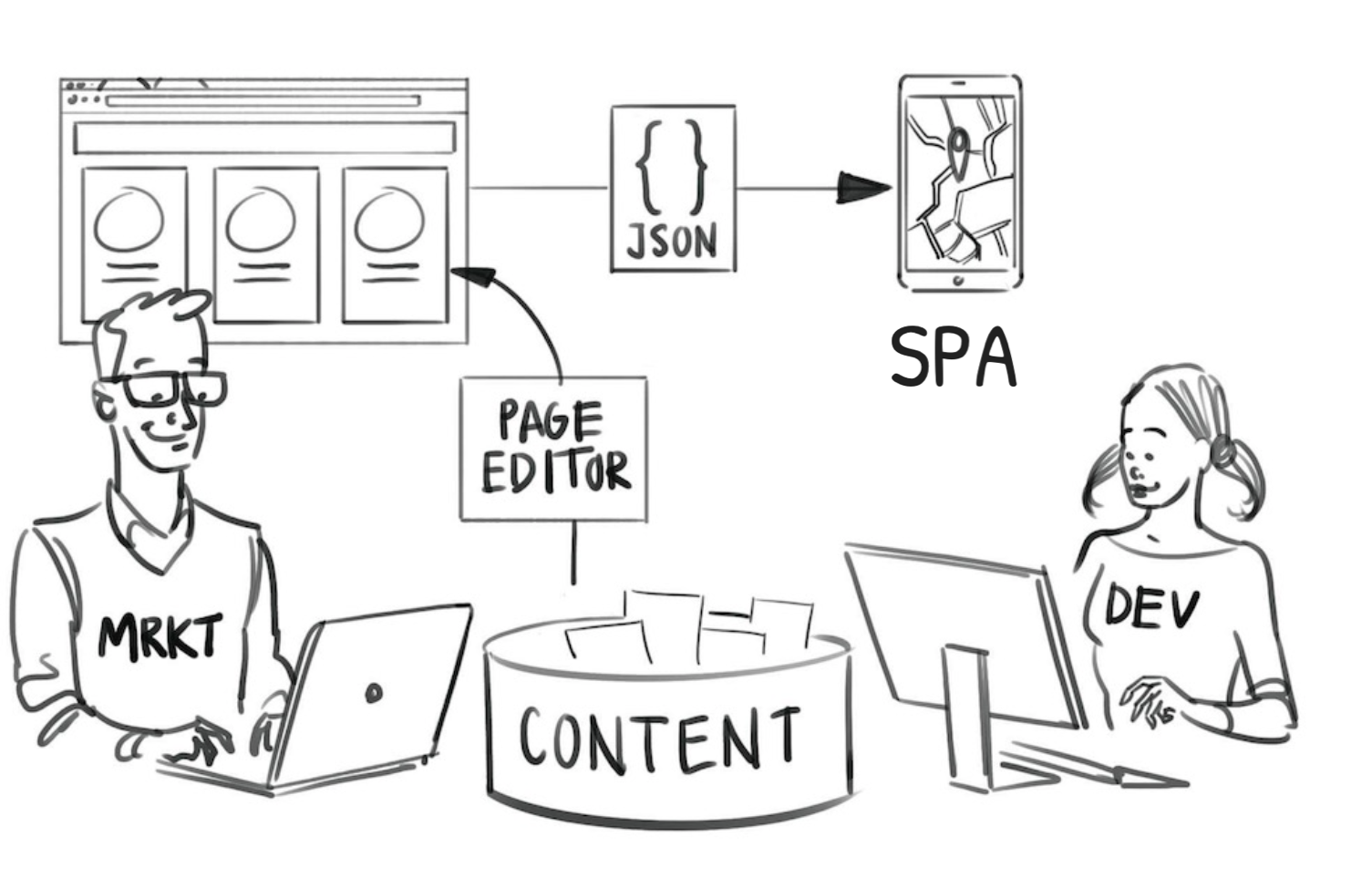
The Magnolia Page Editor was designed to give non-technical authors a powerful tool to build digital experiences by themselves. Usually these digital experiences are delivered as completely rendered HTML web pages to desktop and mobile web browsers. But now, customers have realized that they can leverage that same tool (and the same content & layout choices that authors make) in a Headless context. Instead of delivering rendered HTML, they deliver just the raw content and layout information, usually as JSON, via simple REST APIs.
Their headless frontend, typically a Javascript-based React App (or Angular or Vue), grabs that content and layout information and does it's own rendering directly in the browser. These frontends are often referred to as Single Page Applications (SPA) since the browser only loads a single web page which contains the App, and from then on the App loads all the content it needs from that single page.
Now authors can create great content, developers can work with the hottest technologies, and your content can be delivered on all current and future channels.
WIN x 3.

Visual SPA Editor from Magnolia
At Magnolia, we want to make it easy for you to follow this pattern, and provide a best practice approach where possible. That's why I'm happy to inform you that we are developing this feature, with one important improvement.
Our customers' approach brings control and context, but not a high-fidelity live preview. The components in the Page Editor typically have a simple printout of the content, with minimal styling. If the component provides an interactive component, it might not be interactive in the Page Editor. If the preview is good, it's due to a developer spending extra time to maintain two template files, one to be used in the page editor, one to be used in the actual SPA.
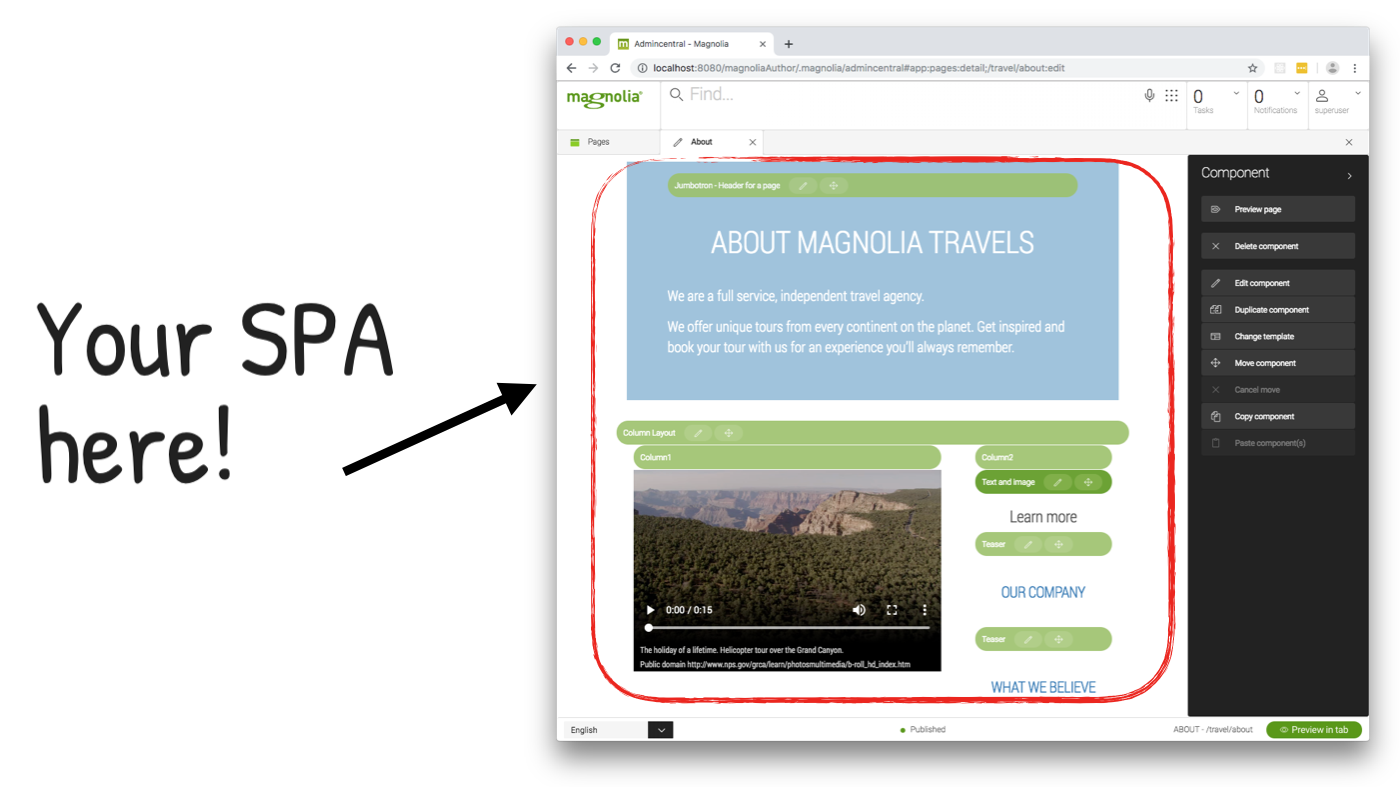
Our approach takes the final step: The Page Editor shows the actual running SPA, a perfect preview. Developers need only create one template file (in React or Angular), because it's used both in the live production website, and in the Page Editor.
Developers can enjoy the geeky goodness by simply using an npm javascript library. Content authors don't need to do anything special, to them it is completely transparent. They just work with control, context and a high-fidelity live preview.

Try our Visual SPA Editor demo

The Visual SPA Editor is available now in Magnolia 6.2. For you devs we’ve created a minimal demo project and a tutorial. You can run the demo in a few minutes. And you can learn how the whole thing works in about an hour and a half. And the demo project is a great base for doing a PoC. If you are an AEM or Sitecore veteran, I think you’ll be surprised at how fast you can get things up & running.
For further questions you can reach me at christopher.zimmermann@magnolia-cms.com