- Apr. 12, 2022
- --
Overcoming Frontend Framework Fragmentation With the Magnolia Headless Accelerator
What is your favorite frontend framework? Chances are one of your peers will answer this question differently than you.
While newbies would probably benefit from learning any of the big 3, React, Angular, and Vue, there is no clear winner. The split between frameworks has created fragmentation that will only increase with new frameworks, such as Svelte, evolving. This has an impact on the speed of web development because work that has been delivered in one framework cannot easily be used in another framework.
This blog post will explain how Web Components, Stencil, and Magnolia are trying to solve this problem.
Who is using what?
Brainhub put together a list of companies using React. Brands include Netflix, the New York Times, and Facebook, which developed and open-sourced the framework. According to Trio, Angular, which is developed and maintained by Google, is used by Microsoft, Forbes, and Deutsche Bank. And SoftwareHut found that Vue is used by Nintendo, Grammarly, and Facebook.
Wait a second, Facebook?
Facebook is a fantastic example of a company that is using more than one framework, and there’s nothing wrong with that. It makes web development more complex and slower, though. Components and templates cannot easily be reused, and developers who specialize in one framework cannot work on multiple projects.
Re-creating components and templates over and over is slow and can become costly very quickly. It can also indirectly cause inconsistent brand experiences as templates for one framework start to differ from templates for another framework given the time and cost constraints that many projects are bound to.
Adapting Web Components with Stencil
Web Components are a set of APIs and standards that allow developers to create elements that “work across modern browsers, and can be used with any JavaScript library or framework that works with HTML.” We’ve looked into this topic in our blog “Exploring Reusable Web Components.”
However, writing plain web components can be a slow process as the Web Components API is relatively low level.
This is where Stencil comes in: Stencil is a compiler that generates Web Components that are automatically tuned for performance. It combines the best concepts of the most popular frameworks into a simple build-time tool, making the creation of Web Components that work across all major frameworks a lot easier and way more pleasant.
Compared to using Web Components alone, Stencil provides additional APIs for easier Virtual DOM usage, JSX, and async rendering, as well as Static Site Generation (SSG), making it faster and easier to create Single Page Applications (SPA) and Progressive Web Apps (PWA) and increasing web app performance.
Web Components and Stencil are game-changers for framework-agnostic web development. They help companies break free from framework lock-in, allowing you to choose the framework that best suits your project while reusing work you’ve already done in another framework and maintaining the same brand experience across apps.
The Headless Accelerator by Magnolia
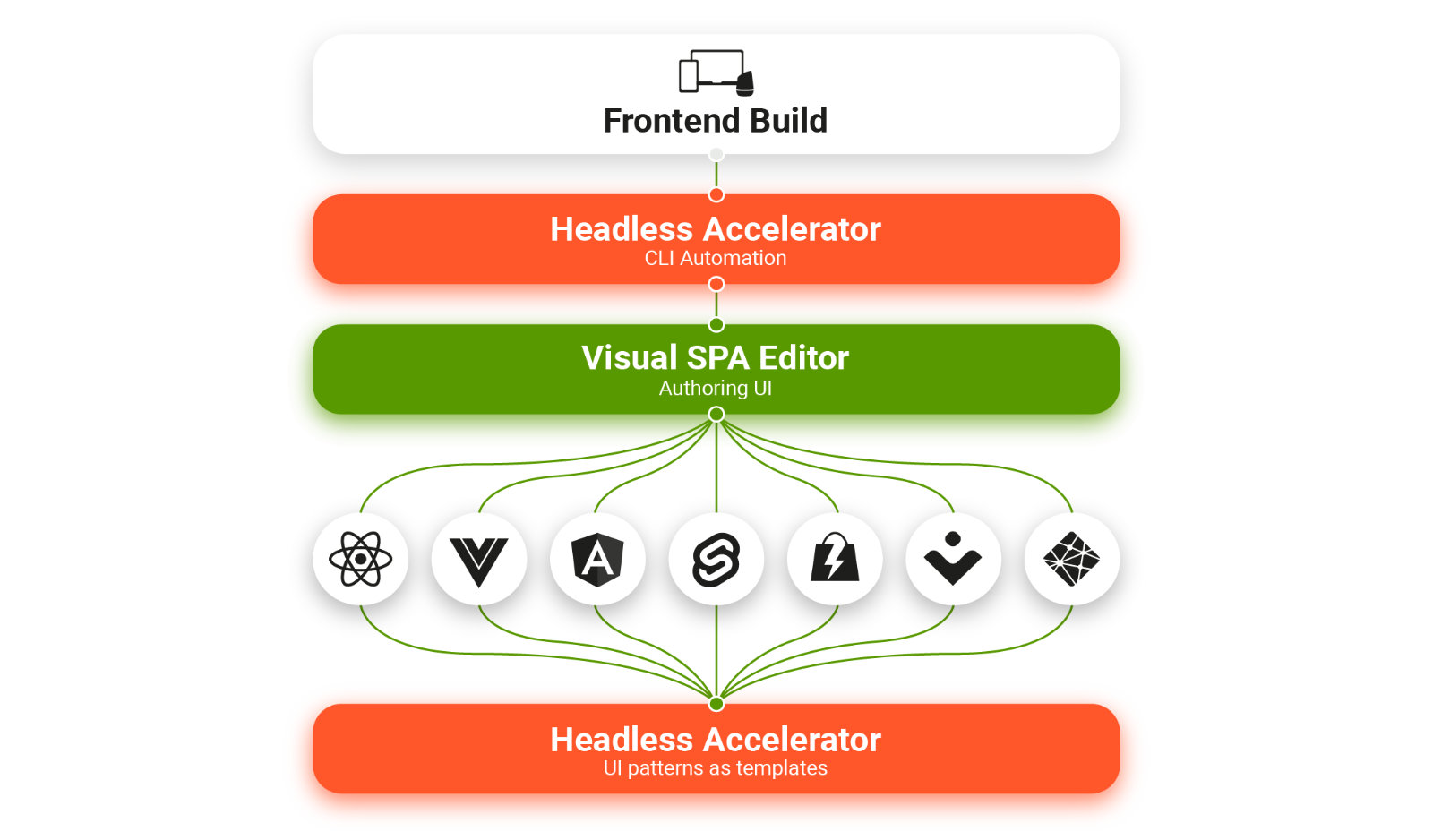
Speed up the development of your digital experiences with a unified workflow and a library of UI patterns. Check out the Headless Accelerator by Magnolia.
Learn moreWeb Components and Jamstack
In times of Jamstack it’s worth looking into how Web Components fit in with the Jamstack architecture. Jamstack stands for:
JavaScript
APIs
Markup
It redefines the principles of modern web development to be based on pre-rendering sites and decoupling systems. These principles allow for static pages to be served directly from a CDN for best performance, and enable a flexible, best-of-breed technology stack where individual technologies can be added or replaced easily. Having a headless CMS for Jamstack enables brands to do this with easier API-focused integrations. They can embrace jamstack ecommerce and improve the developer experience as well as the customer shopping experience.
Web Components are in line with this modular approach. The components are based on Markup, and Stencil takes care of the binding for a particular front-end framework, allowing for swapping out front ends easily.
You could say that Web Components and Stencil take Jamstack a step further.
Framework-agnostic web development with Magnolia
Magnolia works with customers who use all types of frameworks, and we see the challenges of framework fragmentation all the time. In our mission to help our customers create digital experiences at speed, we see a lot of potential in Web Components and Stencil.
We are building a set of components, including cards, buttons, and carousels based on these technologies. We believe that one component set and a standardized workflow will significantly speed up your development for any frontend while also reducing the risk and effort of creating new experiences. Moreover, your brand marketers will appreciate that this approach will help deliver a consistent brand experience to your customers.
You can import the Magnolia templates into Storybook or other design systems to streamline your UI development, and thanks to a neat TypeScript feature in our templates, you can auto-generate the Magnolia dialogs to allow your content authors and marketers to work with the templates in our Visual SPA Editor. This means that your developers don’t have to get overly familiar with the CMS while your non-technical users can edit components in the same UI they are using to manage their other content and experiences.
In addition, the templates also consider best practices such as SEO and accessibility.
The Headless Accelerator by Magnolia
We are making this tech available as the Magnolia Headless Accelerator: a library of templates compliant with the standards set out by Web Components and Stencil, and a unified workflow for any frontend.

We first presented the Headless Accelerator at our developer conference, the Magnolia DevDays Europe 2021. As of this month, the Headless Accelerator is available to all Magnolia customers.
We hope you share our enthusiasm for this technology and once you’ve started using it, we’d love to hear how much time it’s saving you in real-life projects.