- Apr. 9, 2020
- --
The Visual SPA Editor is here
Next-level headless streamlines how marketing and developer teams work and create together.
Intro
It's kind of a big deal. Based on 20ish years in the web and CMS industry and my last year of interviewing customers, partners and prospects on headless, I'm confident that visual SPA editing is going to have a big impact on how we make websites. In short: I think it's the future of building DX.
And not just at Magnolia.
Why? It solves long standing problems and slowdowns in the development process, while maintaining great user experience for marketeers, content authors and experience designers.
Added bonus: It's just cool.
And it's all built around one simple concept: Components.
TLDR;
Companies and developers get all the benefits of headless, without sacrificing a great authoring experience for marketers.
Benefits of headless: Companies improve the performance and maintainability of their DX system by splitting it into smaller services. In this case the traditional CMS is split into a headless CMS and various frontend/channel systems. Companies can then centralize all their content in the CMS, and then reuse the content more broadly, in concert with all of their other systems.
Since development teams use the technologies they already know for those frontends and channels (like React), they can onboard and be productive right away.

With the Visual SPA Editor, we make it easy for marketers to craft DX (digital experiences) such as web pages, or mobile apps in a visual WYSIWYG (What You See Is What You Get) fashion with drag-and-drop. And here's the trick, even in a headless architecture.
I've seen a lot of DX projects trying to do this in the last year, but it's pretty hard. So either: A) They do achieve it, but with a lot of extra work - like managing two sets of templates, one for the authoring experience and one for the production SPA. Or B) They achieve a What-You-See-Is-Sort-Of-What-You-Get where the preview gives the author a rough idea of what they are creating, but not an actual preview.
But now we've made it easy, because we load your actual SPA into our editing experience. Developers build only one set of templates. Marketers get a perfect high-fidelity preview.
The Problem
The headless approach has taken the CMS and DX worlds by storm. The 'head' of your DX projects refers to your channels. Channels such as your Vue-based website, your native mobile app, your twitter feed, your chatbot or Alexa apps. These channels have their own purpose-built development technologies and tools. You don't need (or want) your CMS to create these channels anymore. So, you want a headless CMS that is responsible for managing and delivering content to those channels via APIs.
Then, your developers are more productive because they work in technologies they already are experts in, its easier to find suitable developers because the tech is common. Your architecture is more robust, your CMS is "decoupled" from your channels - reducing vendor lock-in, you can replace one or the other. Your content is centralized in one system.
Only problem is, your DX is not just streams of content items! Yes, of course multi-channel is critical today. But that doesn't mean that your website should look like a twitter feed.
In this typical basic headless approach, your DX is now completely created (and maintained) by developers. Marketers enter content items in forms in a tool removed from the final experience. This content is then automatically pulled into the DX frontends. If you want a change to an experience - like the navigation, a landing page, or a unique campaign banner - you need a developer to make that change. This can work well depending on your staff and the project, but for many this is a huge step backwards and just simply not work for the content practitioners.
Some headless projects attempt to work around this shortcoming by providing yet more forms, with even more abstract relationships to the final experience.
Basic headless: Bad for marketers
What problems do authors have with these disconnected forms?
They don't know the context of where the content will be used. They lack the control to choose what type of components to deliver and where on a page. They miss a preview of how that content will impact the website or DX. The overarching concern is that they feel, and are, disempowered in creating the experience. (More details here.)
For these reasons I have seen failed headless rollouts that needed to quickly retrofit their projects to again serve these users.
A primary reason that most companies implement a CMS is so that their non-technical staff can be self-sufficient and get their jobs done - by themselves and quickly.
What it actually does
Let's dive in. I want to get a little technical but that's not an invitation to skip this section if you aren't a developer! I think you'll find it interesting and useful to learn what is going on under the hood. Afterall, the key benefit of this technology is how it streamlines how developers and marketing/content teams can work together.
Our innovation is easy to understand in comparison to the basic headless approach of today's CaaS (Content as a Service) and Headless CMS vendors.

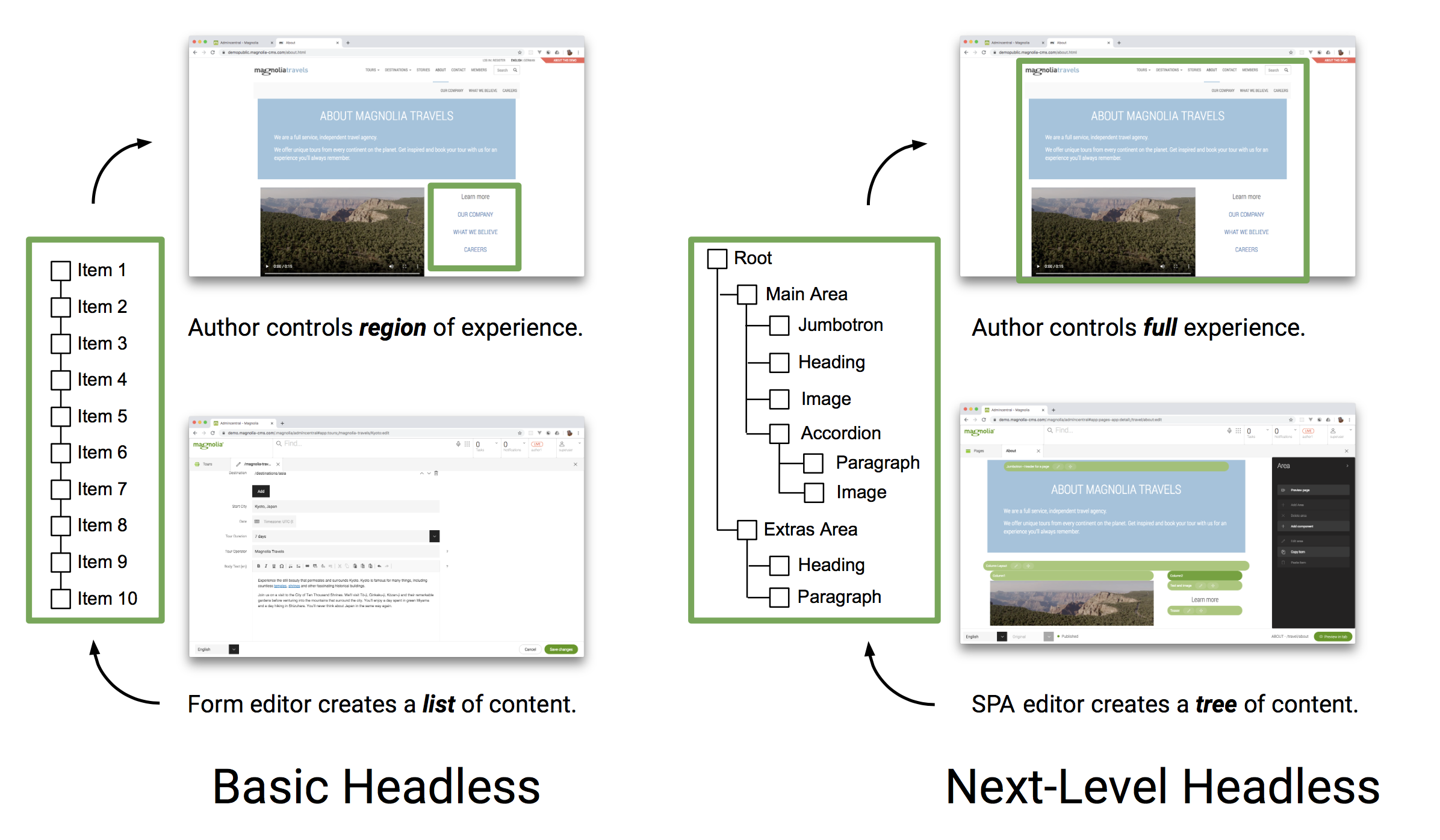
Basic Headless
The CMS manages a collection of 'content types', for example movies, directors and actors.
Author fills out a form, in a separate tool.
Content is stored in a list in a database.
Content is retrieved as a list via a REST API request from a mobile app (or other channel or delivery system)
In the mobile app, the developer has written code to 'loop' through the list of items returned by the REST API, and display a visual component for each item in the list. The component is a visual template, for example a card. Each card shows the title and image of the movie for that item.
So, authors can manage content items. YAY. But they cannot manage experiences.
Next-level Headless - with the Visual SPA Editor
Author chooses and places components on a visual page.
For each component they fill out a form, in context.
Content is stored in a tree in a database, we could call it a 'leaf'.
Content is retrieved as a tree via a REST API
The tree is important - the location of the leaf in the tree represents where the component was placed in the page. Each leaf also stores which type of component it is.
Then, in the mobile app or SPA-based website, the code follows every branch of the content tree, and for each leaf it displays the type of component specified in the leaf.
But that's not all, with this new feature we enable the SPA to be displayed directly in the CMS page editing tool. So authors see and work in a full-fidelity preview of the final experience. Magnolia provides a javascript library to developers to make all of this easy to implement.
The result: It's a tool an author can use to manage content & to build out an experience.
Pages. Is that really headless?
Some have argued that a headless CMS can not, or should not, have a visual page editor. They argue that it is mixing presentation and content, and therefore jeopardizing the reuse of that content in other channels, like an Alexa voice app. We can summarize this argument as: "pages=bad".
The cool thing about our approach is that the content is in fact still clean and separate from the presentation. The API returns just the content. So it can be used on other channels besides web pages. Every frontend can render/display/interpret the content tree as it likes. For example an Alexa app could speak the text of some of some flagged components on the page.
But another important counter-argument is that the desktop and mobile websites are very important channels and often worth investing more energy into. In practice, your project will likely use both approaches, basic headless to store the main content items, and the Visual SPA Editor to create experiences which also include and promote those main content items in a way optimized for web and for conversion.
So, I get the "pages=bad" arguments, but it's become a kind of dogma unfortunately. The truth is that a page building tool can create reusable structured content. Magnolia's does. Maybe it would help some people get over it if we called pages something else? "Trees"? "Content trees"?
Components & Components
The visual SPA editing approach finally combines two popular component concepts in an elegant way. Frontend javascript SPA frameworks, whether React, Vue, Angular, Svelte or the new-kid-on-the-block have all embraced the same UI concept - Component-based architecture. Developers build reusable components, and then make apps by assembling nested hierarchies of components. Or put another way, trees of components. UX designers are following a similar philosophy with atomic design.
Meanwhile, enterprise CMS like Magnolia, AEM and Sitecore also switched from a page-centric to a component-centric approach a decade ago. High time to bring these frontend components and CMS components together, don't you think?
Planning Together
Here's how our customers are doing it now. Early in the project, stakeholders including marketers, content authors, developers, ux designers & information architects meet and define their overall content model. They discuss their website and mobile experience concepts, make some wireframe mockups. They agree on a set of components, and how an author can configure each component. Then:
Developers implement the components in their favorite javascript SPA framework.
Developers implement simple bindings to the CMS. They configure a simple form for the component, with things like text fields, or links to other content items such as images from the DAM. It's like the devs are putting handles and knobs on the components for the content practitioners.
Content authors & marketers can now choose any of these provisioned CMS components and add them to their pages or experience fragments, and fill in that content, in-context.
Components are the common language from development through to authoring and experience building.

Developer Efficiency and Joy
I've been so focussed on the content practitioners in this post because devs are already having a good time with headless. Headless has freed devs from having to learn the templating system of each and every CMS - and enabled them to choose which frontend technologies to use. For a new CMS-based project, they can use the tech stack they already know, so projects can get moving way sooner, and proceed much faster.
But the visual SPA editing approach brings new goodies for devs too.
Solves the frontend-backend-split
In the last 10 years I've seen many teams try to solve this problem:
Frontend team builds an HTML prototype of the DX. It is a sight to behold. Every pixel in place. Thrilled customer signs off. Prototype given to Backend team. They split it into chunks (components), and replace the static HTML with templating scripts or code.
Now comes the first change request. Frontend team updates the prototype, and gives the new version to the Backend team. Backend team does a little detective work to find which components are impacted and makes the changes. Frontend team verifies that the change is correct. So far, so good.
Now come the 2nd, 3rd, and 4th change requests.
Thing is, the changes may be coming in to both teams. Try as they might, they cannot keep these two 'truths' of the prototype and the actual project in sync. Frustration, bugs, delays, etc. are the result.
Now, with the SPA editing approach, this is truly and finally solved. So let's run through this again from the top:
Frontend team builds a prototype of the DX, in their SPA framework of choice. It is built as separate components instead of pages. It might start with some hard-coded content, but is quickly templated to pull sample content from a simple text file of JSON content. Backend team prepares the input forms for each component. Frontend team rewires the prototype to hit the REST API of the CMS instead of the JSON file, and now authors can enter content.
Change requests come in, but now there is only one source of truth. The prototype is used in the actual project, they became one. Implement the change in one place. Done.
Oh and this Frontend/Backend team distinction is arbitrary, it might be all one team, or even one person.
Bring your own components
Another common scenario is that a company or creative agency has a set of tried-and-true custom components that they like to reuse. With the visual SPA editing approach, this is a breeze. Developers just need to create the simple bindings for the CMS (the handles and knobs for the authors) for each component, and then they are ready to use.
Joy
Developers love to make things. And one of the most rewarding things to make are tools that help other people. We like making things that are dynamic and reusable and composable and DRY. It's fun to start with a rigid SPA, and step by step make it dynamic and configurable.
So, it's rewarding to create these cool DX components, and then put handles and knobs on them to make them easy for other people to use. Don't you love it when your customers say "wow"?
On the other hand, we don't like maintaining things quite as much. On a Monday, would you rather work through a backlog of small tweaks that the marketing team needs to your SPA - or launch into a brand new feature or product? By making your SPA dynamic and editable by the marketing team, that slightly annoying backlog goes away. Oh joy.

Conclusion
To wrap up, the Visual SPA Editor is available now in Magnolia 6.2. For you devs we've created a minimal demo project and a tutorial. You can run the demo in a few minutes. And you can learn how the whole thing works in about an hour and a half. And the demo project is a great base for doing a PoC. If you are an AEM or Sitecore veteran, I think you'll be surprised at how fast you can get things up & running.
We're launching with support for both Angular and React. Vue will follow in a few weeks, we already have an alpha version. If you want to work with another frontend framework, it's quite easy to create the 'editor' library. Just have a look at the open source 'react-editor' library for inspiration. And let us know!
It's fun to look back to my Hybrid Headless blog post from 2 years ago where we first teased this feature. Good things come to those who wait.
Like I said in the intro, this looks to me like the next big wave in DX tooling. I've seen some CaaS starting to add experience building tools. And there starts to be "Frontend as a service" products as well.
But Magnolia does have an unfair advantage, because instead of simple lists our content has always been stored in trees. You could say it's in our roots. :D