Ventajas del editor SPA de Magnolia
Experiencia atractivas
Las aplicaciones de una sola página (SPA) permiten a los especialistas en marketing crear experiencias atractivas que aumentan la retención y la interacción de los visitantes. Gracias a un menor número de recargas de páginas completas y a un mejor rendimiento general, las SPA proporcionan experiencias de usuario final más rápidas, fluidas y atractivas.
Control creativo
Crea experiencias, no te limites a introducir contenido. Los especialistas en marketing pueden editar la estructura, el diseño y el contenido de una SPA directamente Magnolia Page Editor, conservando la capacidad de elegir qué componentes incluir, dónde colocarlos y qué tipo de diseño utilizar.
Vista previa en vivo
Los especialistas en marketing pueden obtener una vista previa de la experiencia creada con una SPA tal como la verán los usuarios finales. De esta manera, no están desconectados de la experiencia real que se espera que generen y pueden asegurarse de que resulta atractiva para los usuarios.
Desarrolla más rapido
Los desarrolladores utilizan las tecnologías de front-end de primer nivel de su elección (como React, Angular o Vue) y realizan envíos más rápido, ya que diseñadores y desarrolladores comparten un conjunto común de plantillas.
Reduce costes
Reduce costes de desarrollo y mantenimiento continuo. Gracias a una SPA editable, el desarrollo de software solo es necesario para la configuración inicial o para cambios significativos, no para cada cambio de diseño.
Mantente en la cima
Utiliza una SPA como front-end para aprovechar las ventajas del enfoque headless y microservicio/SOA: flexibilidad para elegir tus propias herramientas, mejor mantenimiento, menos dependencia del proveedor y tiempo de respuesta más rápido para la creación de experiencias.

Headless para responsables de marketing: por fin está aquí.
Consulta nuestro resumen del producto para obtener más detalles sobre cómo las aplicaciones de una sola página pueden beneficiar a tu negocio y cómo puedes crear, editar y mantener fácilmente estas aplicaciones con Magnolia.

Un editor SPA que empodera a los responsables de marketing
Las SPA han ido ganando terreno, pero con el típico CMS headless los especialistas en marketing trabajan sobre formularios, desconectados de la experiencia real que están creando. Magnolia Visual SPA Editor les permite reutilizar contenido a través de canales y puntos de contacto digitales, al tiempo que conservan la autonomía para crear y editar todo el diseño y el contenido, con la capacidad de previsualizar cualquier experiencia en contexto. Está aquí. Es emocionante. Por fin un enfoque headless que también lleva el poder a los especialistas en marketing.
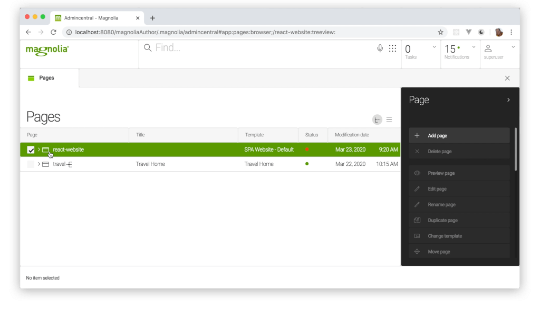
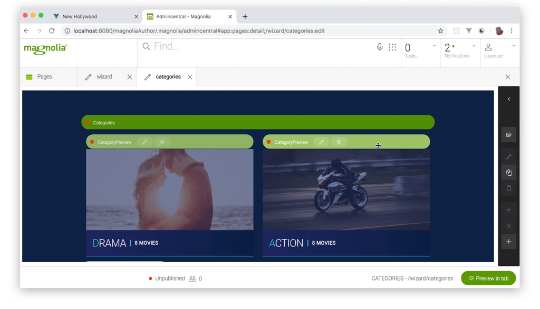
Cómo funciona en Magnolia
Los desarrolladores de front-end pueden ofrecer asistencia rápidamente para SPA en Magnolia, mientras siguen construyendo sitios empleando frameworks de trabajo y herramientas que les son familiares del modo al que están acostumbrados. Con el editor de SPA en Magnolia, pueden:
- Editar visualmente las SPA directamente en Magnolia Page Editor
- Utilizar componentes React / Angular ya existentes sin modificación
- Crear contenido editando ventanas de diálogo para cada componente
- Gestionar componentes anidados
- Administrar un árbol de páginas
- Administrar componentes interactivos