Magnolia SPA 编辑器的优势
更具吸引力的客户体验
通过单页应用程序 (SPA),营销人员能够创建引人入胜的客户体验,以此来提高访问者的留存率和参与度。通过减少全页重新加载的次数,提高整体性能,SPA 可以实现更快、更流畅和更吸引人的终端用户体验。
创作自由度
创建客户体验,而不仅仅是输入内容。营销人员可以直接在 Magnolia 页面编辑器中以拖拽模块的方式编辑 SPA 的结构、布局和内容。
实时预览功能
营销人员可以预览 SPA 页面中的客户体验,确保其实际效果与设计一致。
更快速的开发
开发人员可使用他们偏好的前端技术(例如 React、Angular 或 Vue 等),并通过与设计团队共享前端模版加快开发速度。
降低成本
降低开发和维护成本。在启用 SPA 编辑功能后,开发人员只需在项目实施阶段和前端需要重大修改时才需参与。市场营销人员能在不接触代码的情况下就完成日常的内容创建、发布和维护工作。
永立潮头
将单页应用程序(SPA)用作前端可以享受到前后端分离和微服务/SOA 方法带来的诸多好处:选择合适的前端技术的灵活性、更高的可维护性、避免被单个供应商锁定、更短的体验创建周转时间。


给予营销人员最大创作自由的 SPA 编辑器
单页应用程序(SPA)日益受到欢迎。若是使用典型的前后端分离 CMS,营销人员将以填表的形式创建内容,却无法预览或修改最终的用户体验。Magnolia 的可视化 SPA 编辑器让营销人员能只创建一次内容,就以最适合的形式发布到所有前端交互渠道,并通过拉拽模块的方式修改和预览用户体验。
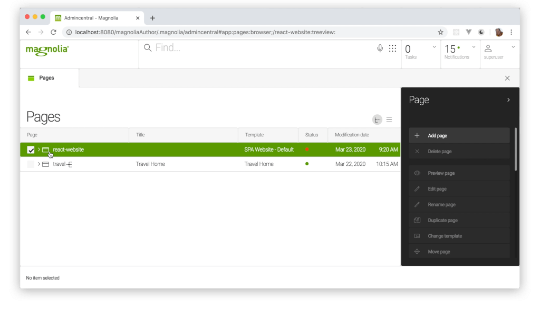
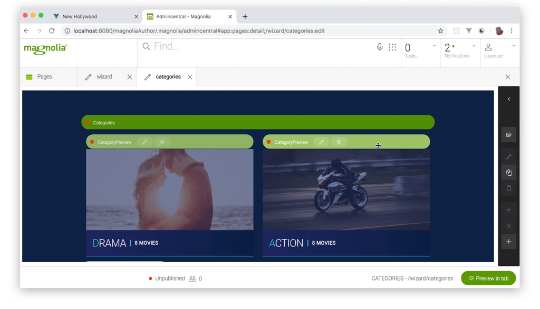
它在 Magnolia 中如何运作
前端技术人员可以快速开发 Magnolia 中的 SPA,同时可以继续使用自己熟悉的前端技术,以他们习惯的方式构建页面。借助 Magnolia 的 SPA 编辑器,他们可以:
- 通过拖拽模块的方式编辑 SPA
- 无需修改即可使用现有的 React/Angular 组件
- 为每个组件创建内容编辑对话框
- 管理嵌入式组件
- 管理页面间的相互关系
- 管理交互式组件
使用 Magnolia 转变您的业务
立即申请演示,了解我们的产品、集成和定价,并了解 Magnolia 如何帮助您的业务。