- May 24, 2019
- --
Manage VR experiences with a Headless CMS
With the right CMS, everyone can manage Virtual Reality experiences. The first part of this post will be a high-level introduction to powering VR with a CMS. In the second part I’ll get into the nitty-gritty of a working demo available on github.
Manage VR Content
Virtual Reality has arrived. And you want to get your brand on it. But on some VR devices, like the new Oculus Quest, the app store is highly restrictive, and you can’t just publish an app to it. So how can brands and companies get on board right now? With the web of course.
You can publish a VR experience to your website with the exact same techniques you already use for normal webpages. That is because web browser support for VR is surprisingly good. People can experience your content in a VR headset, on a mobile phone, and even a desktop computer (in a limited way.)
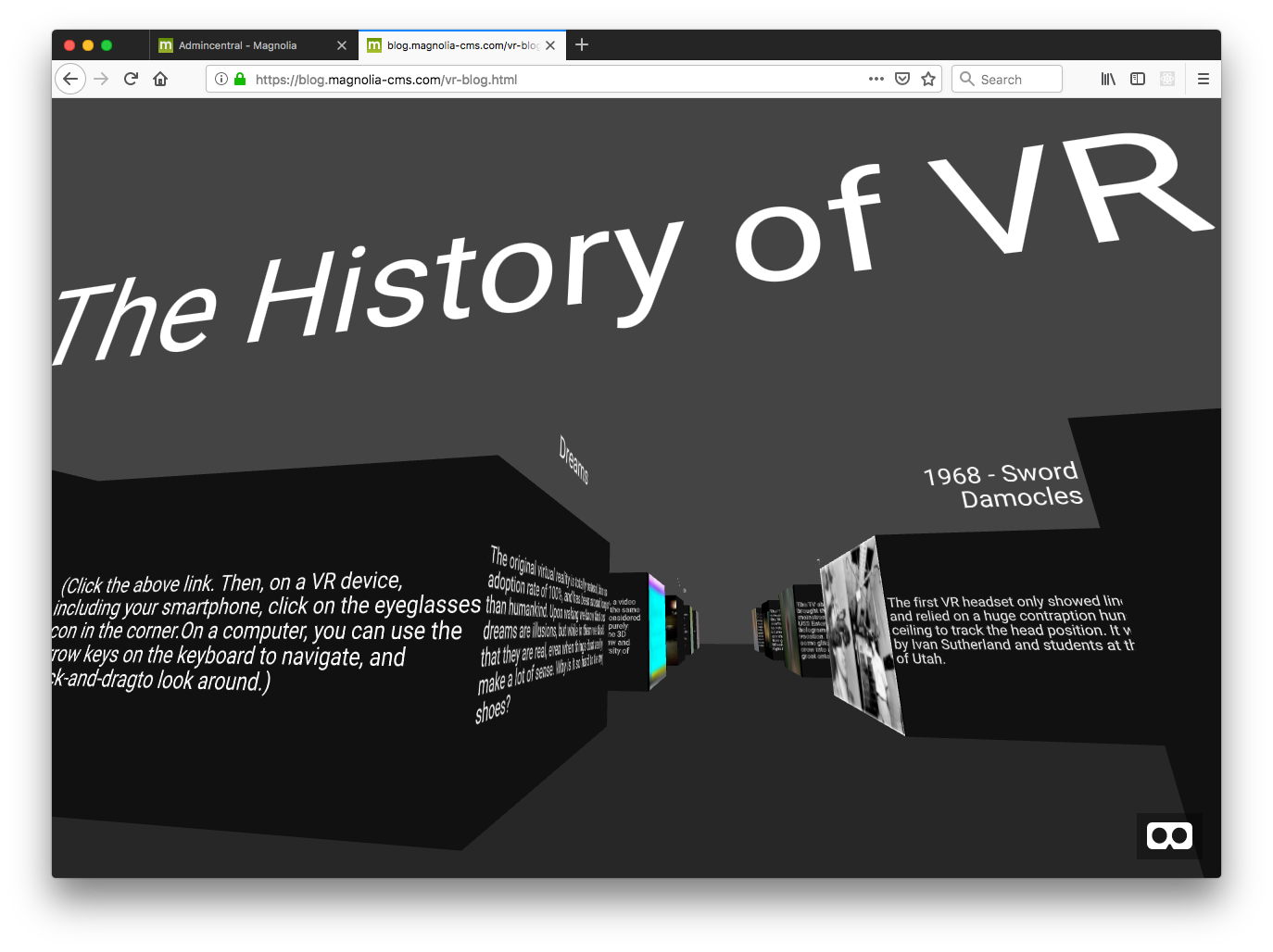
(Click the above link. Then, on a VR device, including your smartphone, click on the eyeglasses icon in the corner. On a computer, you can use the arrow keys on the keyboard to navigate, and click-and-drag to look around.)

That experience uses the same content used on this blog post: The History of VR - in VR
Marketers and content teams can manage those experiences, just as they would a web page, with a headless CMS. No technical or software development knowledge is required. The point of a headless CMS is to provide a great user interface for anyone to create, manage, link and curate content. It both stores the content, and serves it via REST API’s to other systems or devices like a mobile app, or a React, Angular or Vue app on a web page.
In the same way, a VR experience can also grab content from these API’s.
You can manage text, images, marketing content, advertisements, in one or multiple languages. And because your VR app gets it all from your CMS, you can update it instantly, at any time. Your VR experience can integrate your existing content and products, as I’ll demonstrate in the example below. Beyond traditional web content, you can also manage VR-specific content like 360 degree photos & videos, complete 3D models, textures, environments and even game levels.
(By the way, these headless content management techniques also work for native VR apps, made for example in Unity or Unreal. But I’ll save that for another post.)
The VR Story demo
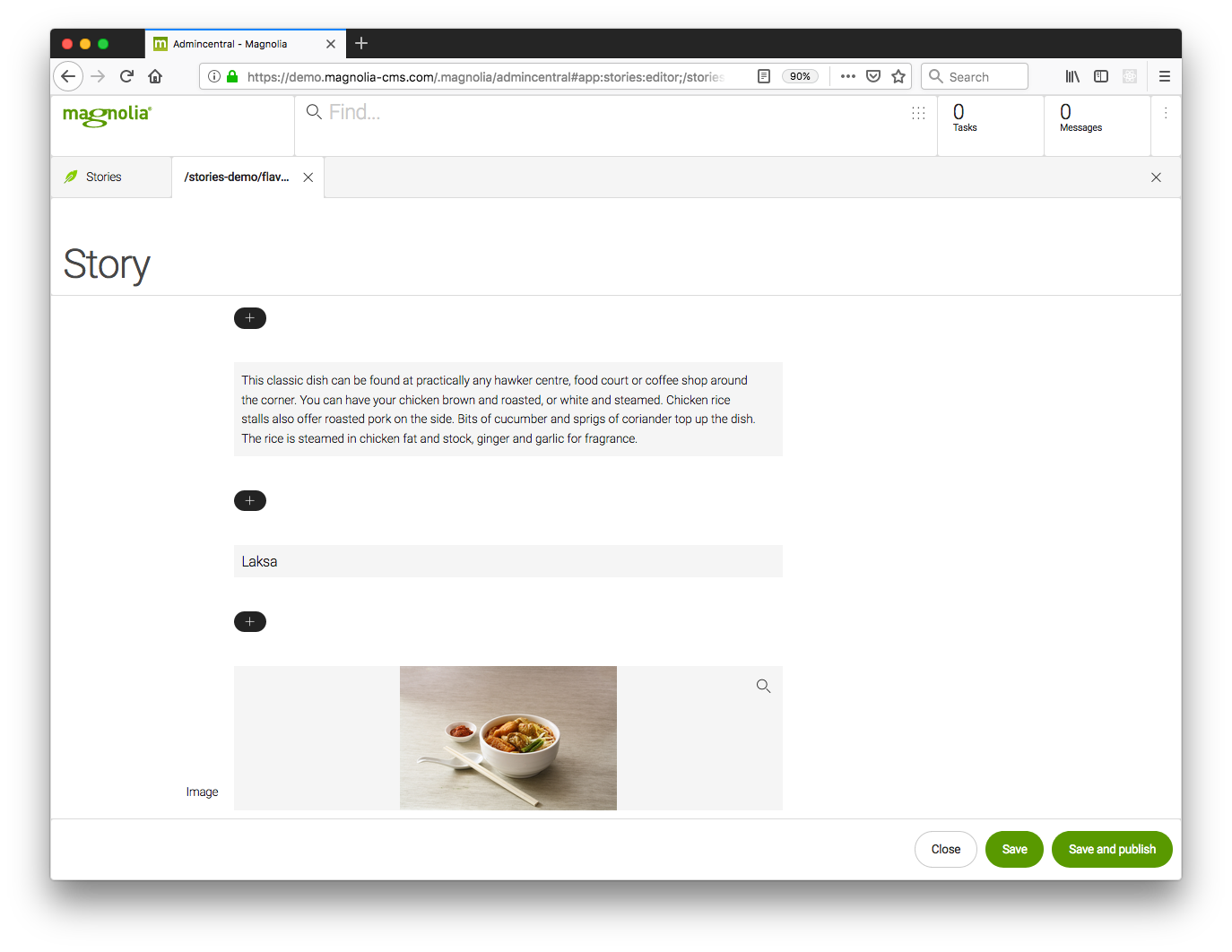
Let’s get into how we created the above demo. Magnolia, where I work, has a really nice “block-based” editor that we call the Stories App. On our website we use it for our blog posts. It’s like the Medium editor where you can keep adding blocks, (image, text, or whatever) to the story. With that content, we can render a website page from the story (like the one you're reading right now).

But the Stories App is designed to create content for every frontend. We always talk about it as “future-proof content”, because you’ll be able to use the story on all sorts of channels and devices, even ones that haven’t been invented yet. This VR story is a case in point. Now I can deliver all my existing stories (in this case, blog posts) on the new VR channel.
The Stories App delivers its content via a REST API as a clean list of blocks. Our VR webpage parses the type of each block and outputs the appropriate markup. Et voila, with the help of the A-FRAME javascript library, the blog post is now delivered in VR.
OK, the level of acronyms IN ALL CAPS is increasing, let’s switch gears, leave the overview and jump into the technical side.
Do you want a personal Magnolia Headless CMS demo?
You're just steps away from getting started with Magnolia Headless CMS
Get a Headless CMS demo nowWeb VR browser APIs
Web browser support for VR is good, but still bleeding edge. A WebVR spec was proposed in a draft, but is now considered ‘legacy’ as it is replaced with the new WebXR spec. WebXR has a big scope, it’s designed to provide APIs for “eXtended Reality”, it encompasses Virtual Reality and Augmented Reality, sometimes referred to as Mixed Reality. So ‘X’ can also be understood as ‘whatever you want to call it - this will handle it’.
In practice, I am impressed with how good browser support for VR already is. Web developers can easily access the orientation and position of the headset and any connected controllers. (I never knew my laptop had an orientation sensor!) And as far as displaying VR content, web browsers already have a very capable 3D graphics API - WebGL.

But best of all for those of us who want to get started fast, there is A-FRAME. It’s a javascript library which makes it a piece of cake to get going, yet has the depth to support full VR usecases. It brings 3D rendering, but also the concepts of modern game engines (with an Entity-Component framework) to the web.
Under the hood, A-FRAME wraps another JS library, ThreeJS, which in turn leverages WebGL. It’s turtles all the way down. But never fear, all you have to do as a developer is create regular DOM nodes with some 3D properties, and today's amazing web and tech stack takes care of the rest.
Demo Details
I’m just going to callout the key aspects of how the demo works.
Check out the VR Headless Demo Github project.
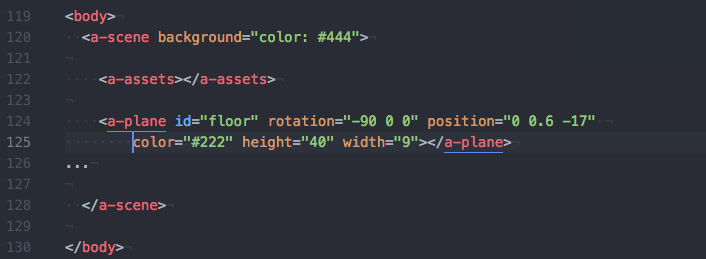
The entire project is in one file:
Setup the AFRAME DOM.

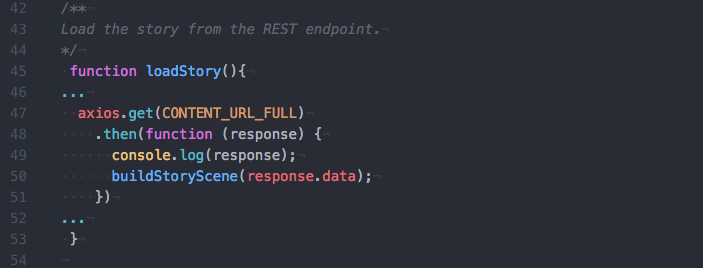
Use Axios to get the story content from the CMS REST endpoint.

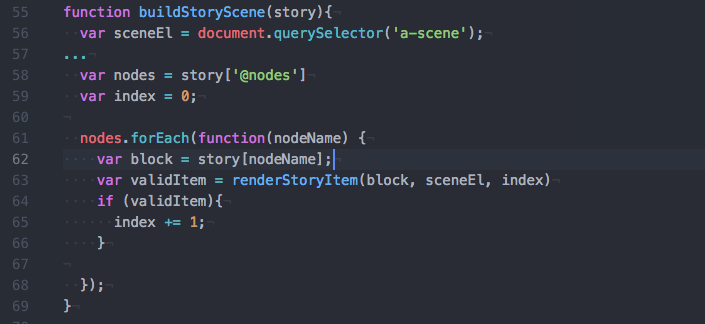
Loop through the blocks.

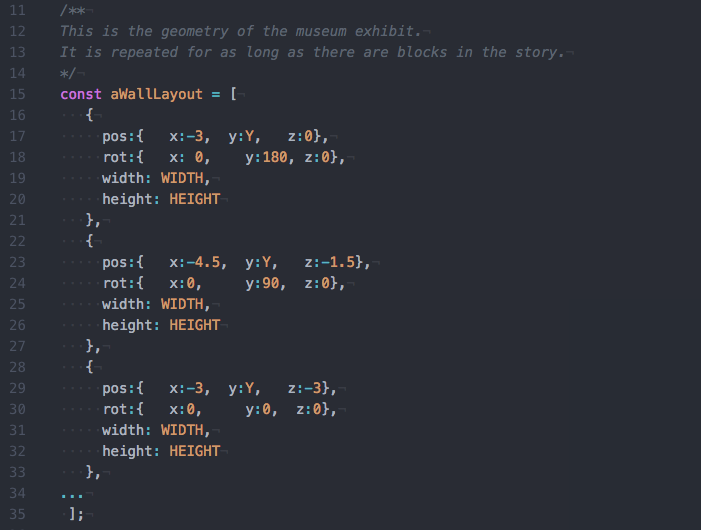
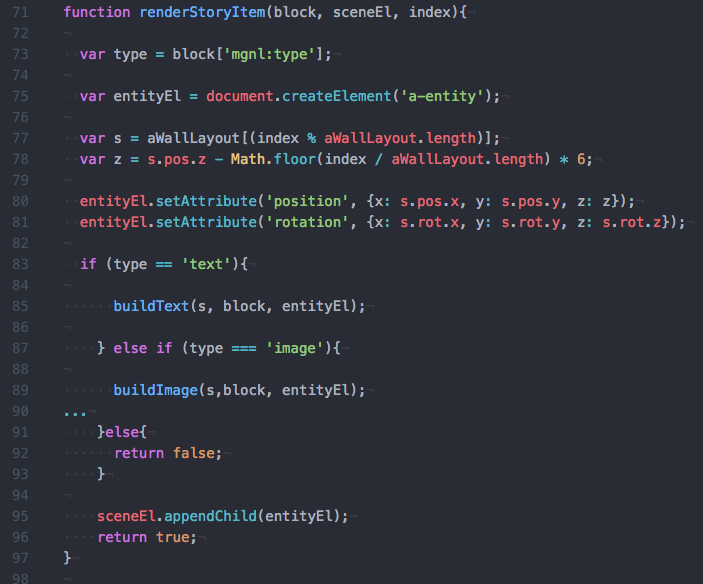
Create the element, and give it 3D coordinates based on a pre-defined “Wall array”: aWallLayout.
Add the block to the DOM with standard "appendChild()" syntax..


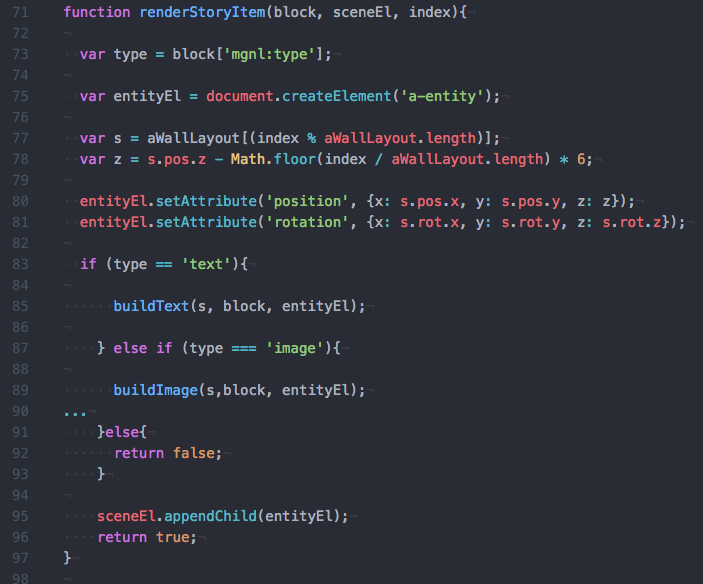
Render the appropriate block type, using A-FRAME attributes.

A-FRAME takes care of the rest.
To try it, clone the github repo, and try it out with a local Magnolia CMS server, the instructions are all on the repo. Or you can adapt it to work with another headless CMS, if it supports the flexible blocks approach.
Conclusion
I hope I’ve been able to show you how easy it is to get into VR, using the web. And also demonstrated the value of the headless CMS approach, with an actual “future proof content” use case. With it, your current content and marketing team can create and manage VR experiences.
Especially if you’re involved in “experience-driven ecommerce”, if you sell vacation packages or physical goods where a life-size virtual representation would help to communicate its value, or if you have a digitally savvy audience, I think VR is a good fit to help your business.


