- Jan. 5, 2021
- --
How to integrate Social Media on your Website
With 321 million new users last year, 3.8 billion people are now using social media. That is half the world’s population. This reach is the reason why almost every company on the planet tries to participate in this trend.
Companies benefit from social media in different ways: By posting helpful content on social channels a brand attracts social media users to its website generating more traffic. By easily enabling website visitors to share content from the company’s website on social media a brand expands its reach without paying for advertising. And by promoting social media channels on its website, a brand can encourage visitors to follow its social channels building a long-lasting relationship with the band.
In this blog, we will look at ways to easily manage social media ‘follow us’ icons and ‘share’ buttons on your website. We will also show how to embed social media posts.
Invite your visitors to follow you
Icons to follow a company on social media are the easiest way to make website visitors aware of a company’s social channels. A ‘follow’ button invites visitors to follow you on your social media channels and stay up to date. The number of followers on each channel is a good indicator of which channels are popular with your audience.
With Magnolia’s configurable templates you can choose freely where to place these buttons. Many companies choose to position them in the footer. In the following, we show you two ways to implement ‘follow’ buttons in Magnolia.
Social media icons from our travel demo
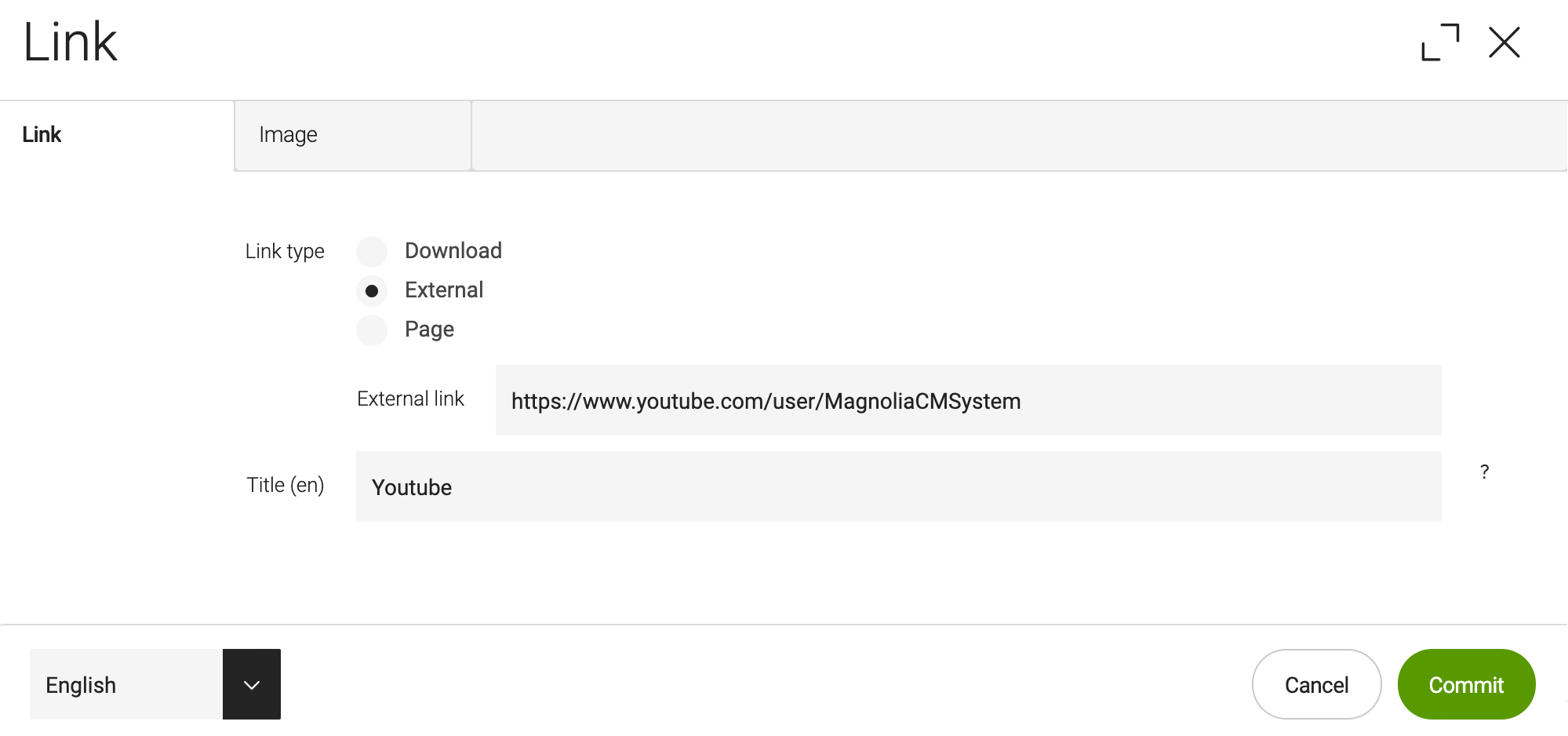
In our travel demo, we use two components to implement the ‘follow’ icons for social media, linkList and link. The linkList component processes any number of link components. We created one for each channel by providing the URL and an image.

The link URL can be a download URL, an external link, or a link to a Magnolia page. We choose ‘external link’ for our social media icons.
This is what the final result looks like:

You can find our code examples on Git:
Social media icons with Font Awesome
Another way to create social media icons is to use an icon set like Font Awesome. The advantage of this approach is that you don’t have to create and upload an image. All the icons you need are already included in the set.
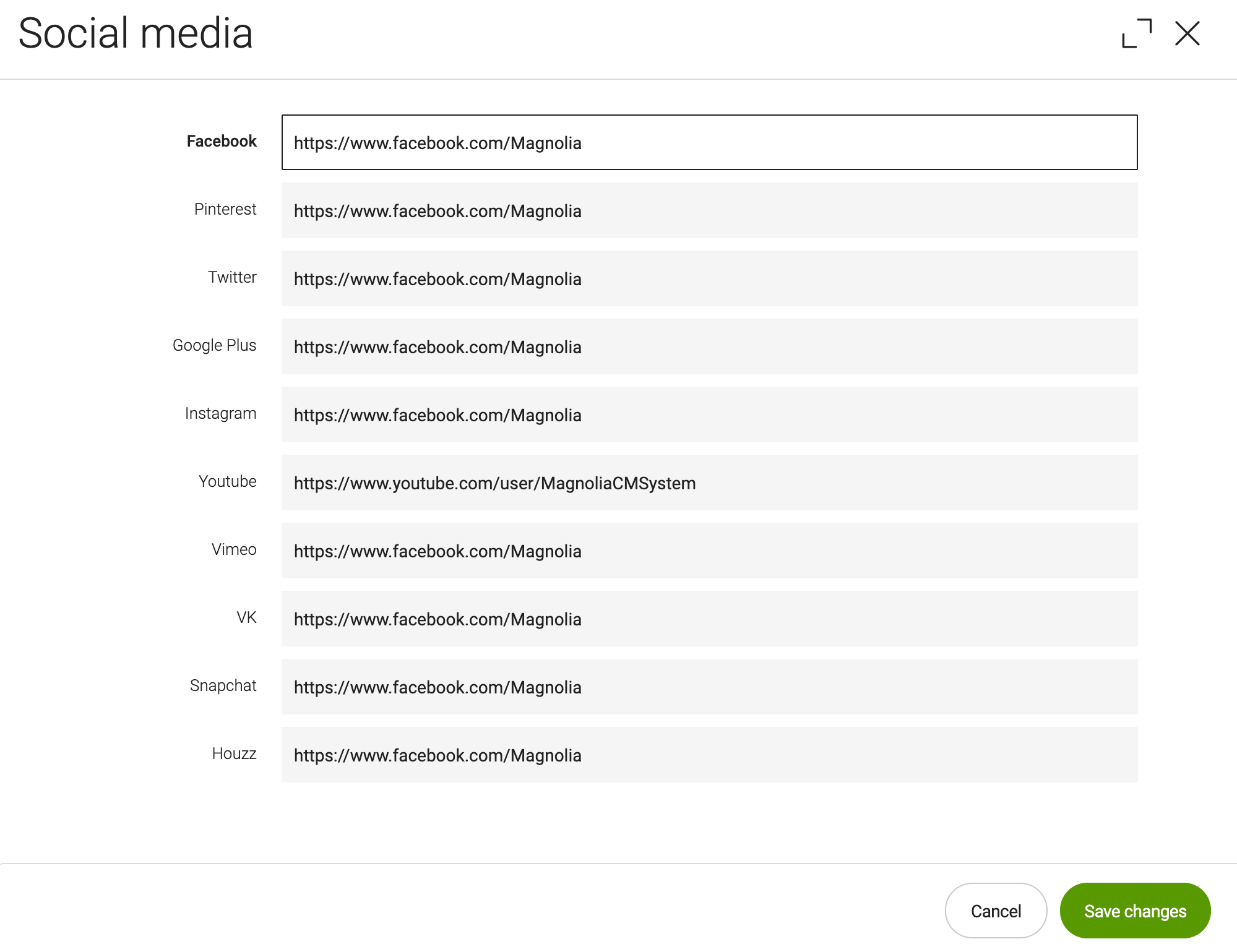
This solution uses one component called socials to link to all social networks. You only have to define the URLs of your social channels, all of which are optional.

This is what the final result looks like:

You can find our code examples on Git:
Deploying your CMS to Azure Cloud
Our free blueprints guide you through deploying your CMS to Azure Cloud, using Magnolia CMS as an example.
Download nowMake sharing content easy
Similar to the social media icons mentioned above, ‘share’ buttons are another way to connect your website to social media.
A ‘share’ button makes it easy for visitors to share your content via their social media accounts. It is useful on pages that are worth sharing, for example your blog articles, company news, or product pages.
Twitter button
The Twitter API makes it easy for you to embed buttons, tweets, or an entire timeline on your website. The twitter-share component adds a Twitter ‘share’ button to a Magnolia template. A component dialog is not necessary because the component does not require any parameters.

You can find our code examples on Git:
Facebook button
Similarly, the facebook-share component uses the Facebook API to add a ‘share’ button.

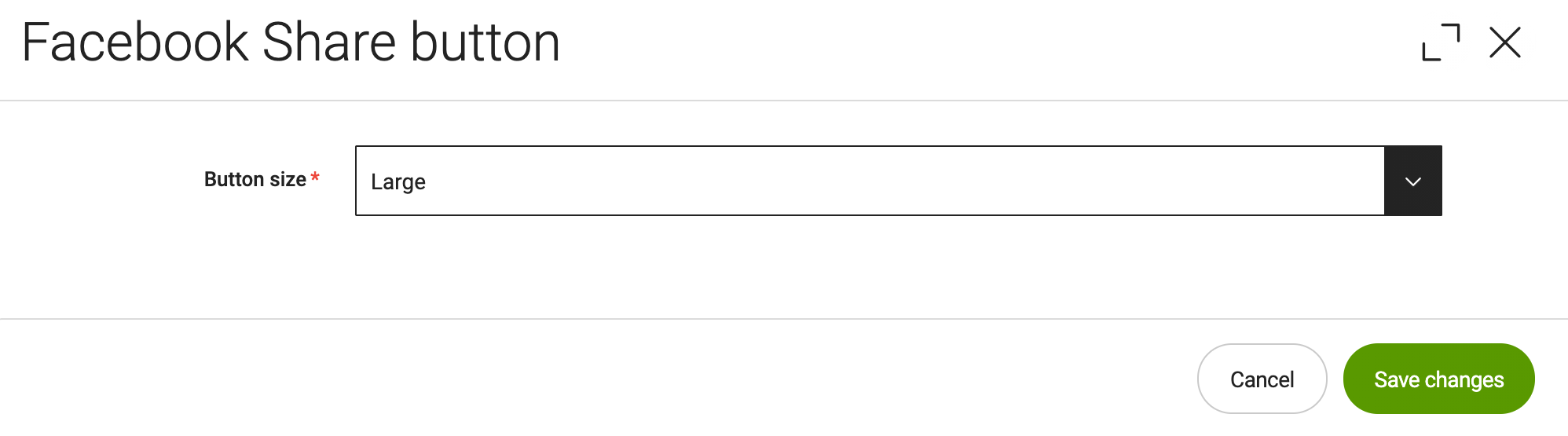
Facebook allows you to create the button in two sizes. If you want to be able to choose the size, you need a component dialog.

You can find our code examples on Git:
Embedding social media posts
Embedding social media posts can be useful in several places on your website. In blogs or news articles, they can underline a statement or attitude.
Embedding a Facebook post
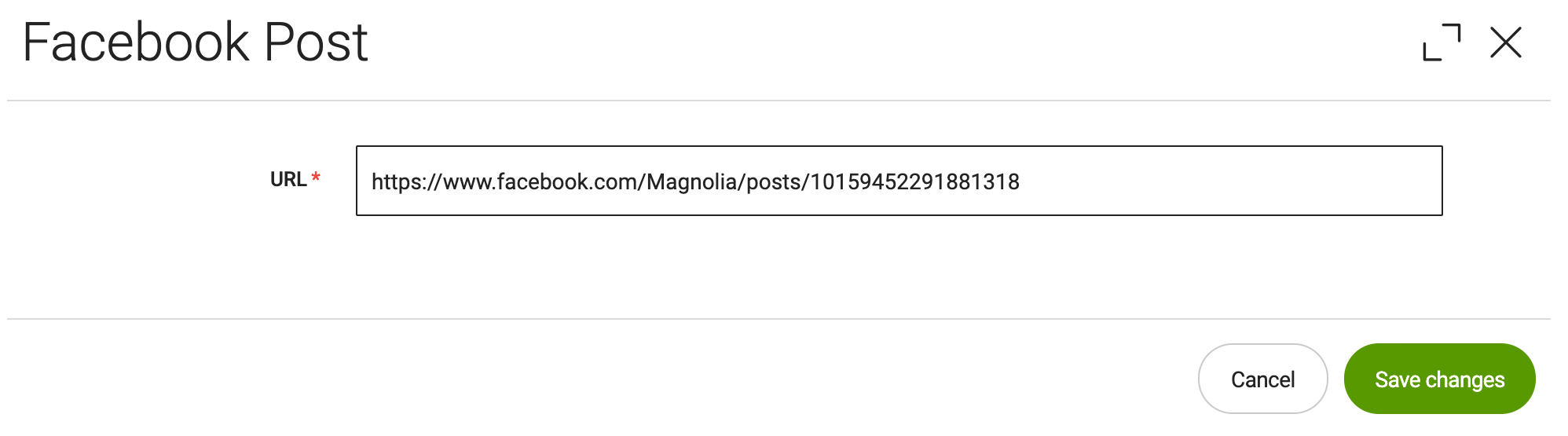
By using the Facebook API you can add a Facebook post to a Magnolia component.

You only need to enter the post’s URL in the component dialog. If desired, the content author can be given the option to specify the width of the post.

You can find our code examples on Git:
Why use components
Content authors often ask why we recommend using components to add simple buttons. From their point of view, it would be much more flexible to use a generic HTML component that they can edit themselves.
This is possible in Magnolia, but there are some good reasons to work with components instead:
If Facebook, Twitter or any other social network changes how to implement a button you only have to change it in one place. Otherwise, the content author would have to find and update every occurrence in the system.
Components give administrators more control over the scripts included on your website. Allowing content authors to include any scripts that might raise security concerns.
It is generally a good practice to separate content and HTML.
Conclusion
Social media can provide a lot of value to your business. This is why marketing and development teams should consider which social channels to link to from their website and how to implement icons, buttons and embedded posts.


